November 04, 2020
GatsbyサイトのGoogleアナリティクスをGA4にアップグレード
新しいGoogleアナリティクス(GA4)がリリースされました。しかし、プラグインgatsby-plugin-google-analyticsは、まだGA4に対応していません。そこで今日は、Gatsbyで作ったサイトにプラグインなしでGA4を設置する方法をご紹介します。
Updated at November 11, 2020
新しいGoogleアナリティクス(GA4)
数週間前にGoogleが、新しいGoogleアナリティクス(GA4)をリリースしていました。 運営するサイトのアナリティクスは毎日チェックしているのに、全然知らなかった…😰
さっそく、このサイトをGA4にアップグレードしようと思ったんですが、ここで問題が。
このサイトは、静的サイトジェネレーターであるGatsbyで作っているのですが、GatsbyのGoogleアナリティクス用プラグインが、まだGA4に対応していないんです。
使用しているプラグイン:
gatsby-plugin-google-analytics - Gatsby
下記のような感じで、gatsby-config.js に定義してあります。
module.exports = {
plugins: [
{
resolve: `gatsby-plugin-google-analytics`,
options: {
trackingId: "YOUR_GOOGLE_ANALYTICS_TRACKING_ID",
head: false,
defer: false,
},
},
],
}
他のプラグインを探してみたのですが、GA4に対応しているプラグインは見つからず…。
まぁ、もう少し待てば、このプラグインが対応するとは思うんですが、新しいものはすぐに試してみたいですよね😉
そこで今日は、Gatsbyサイトにプラグインを使わず、GA4のタグを設置する方法をご紹介します。
測定ID(Measurement ID)を取得する
GA4にアップグレード
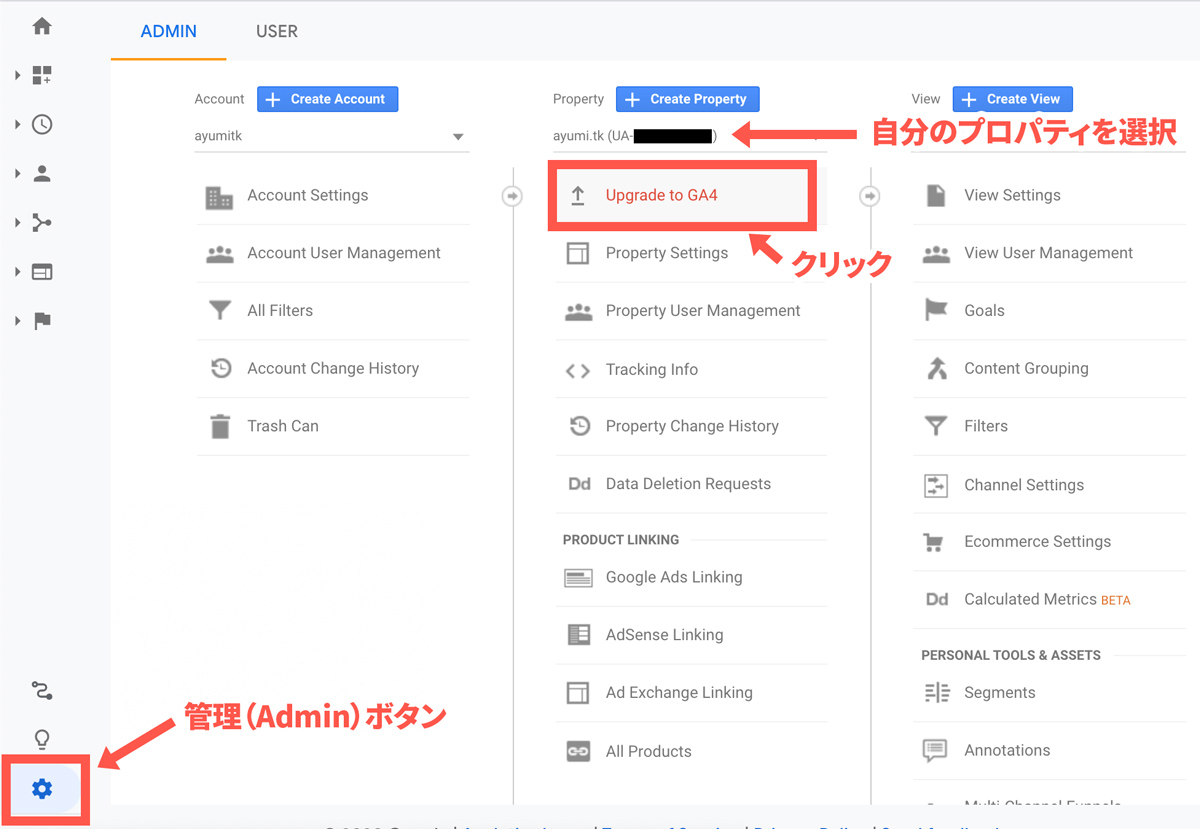
まずは、Googleアナリティクスにログインし、左下の 管理(Admin) ボタンをクリック。そして、あなたのサイトのプロパティへ移動します。

Upgrade to GA4 タブをクリック。
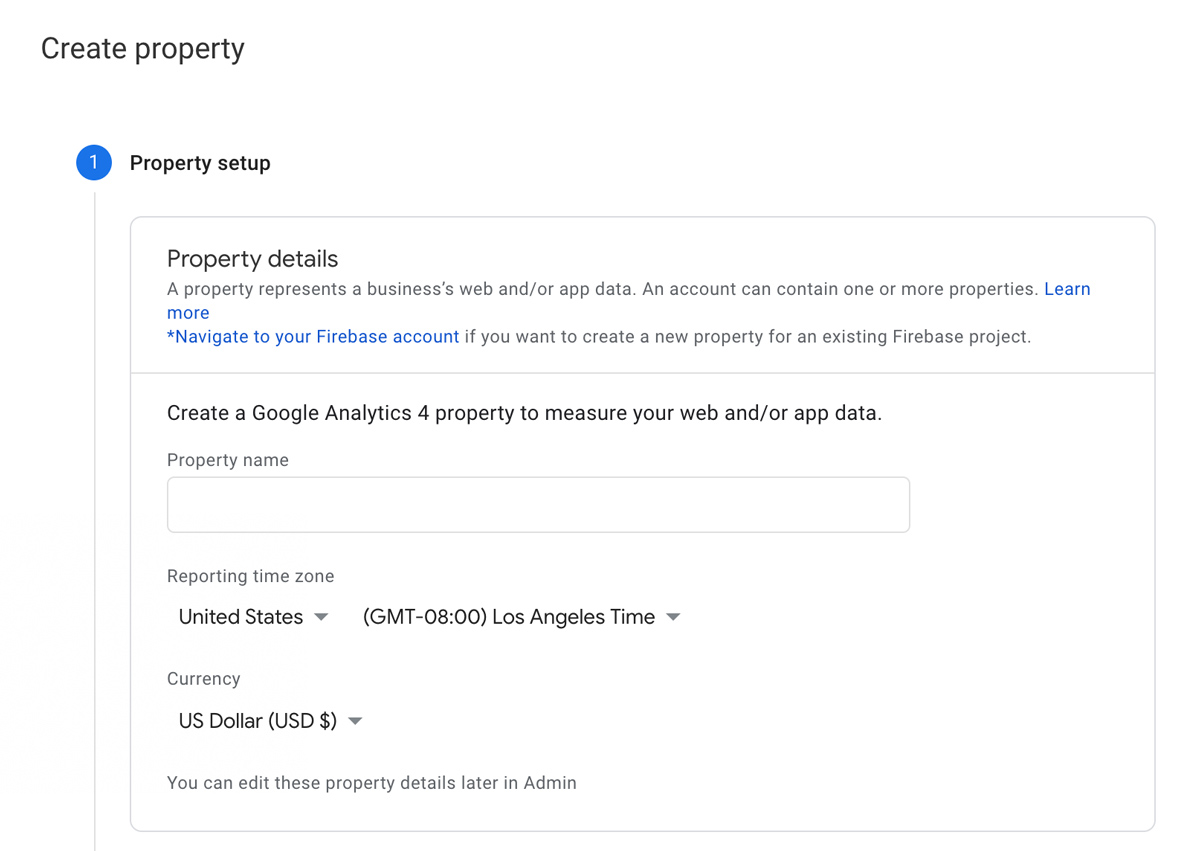
新しいプロパティを作成
新しいプロパティを作成(Create property)画面が表示されるので、プロパティ名やタイムゾーンを好きなように設定します。

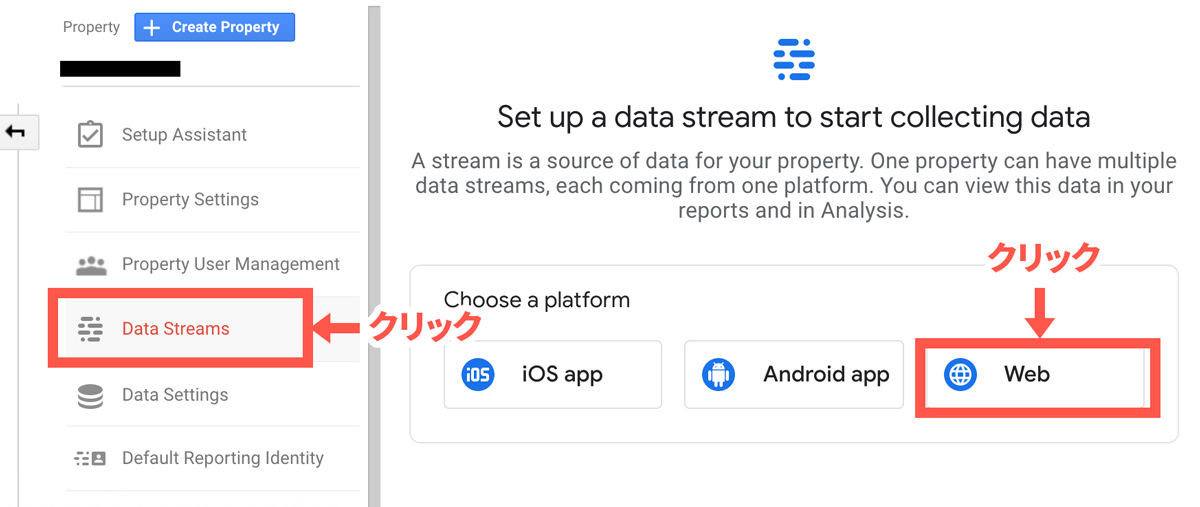
Webストリームを作成

既にWebストリームがある場合は、クリックして詳細画面へ。
ない場合は、データストリーム タブから、Web ボタンをクリックし、Webストリーム作成画面へ。

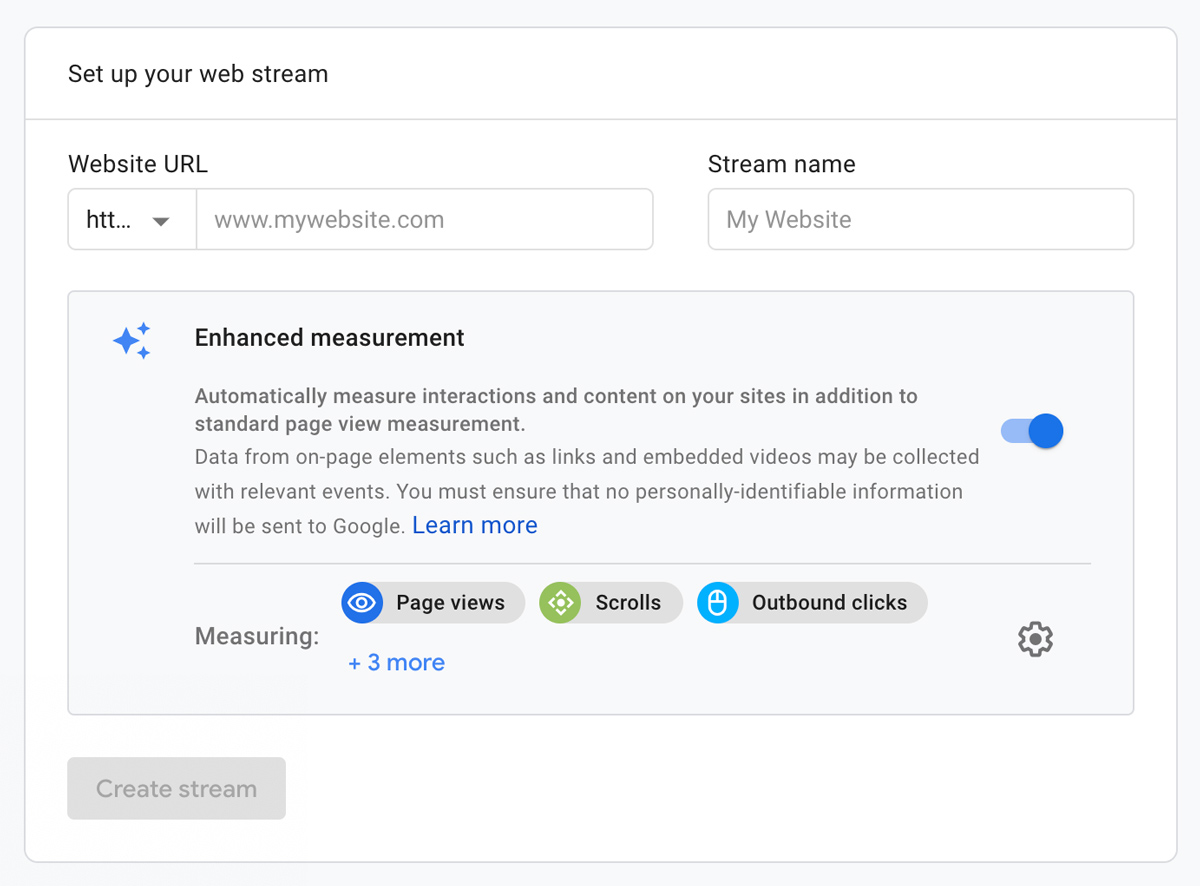
サイトのURLとストリーム名を入力して、Webストリームを追加します。
gtagを確認
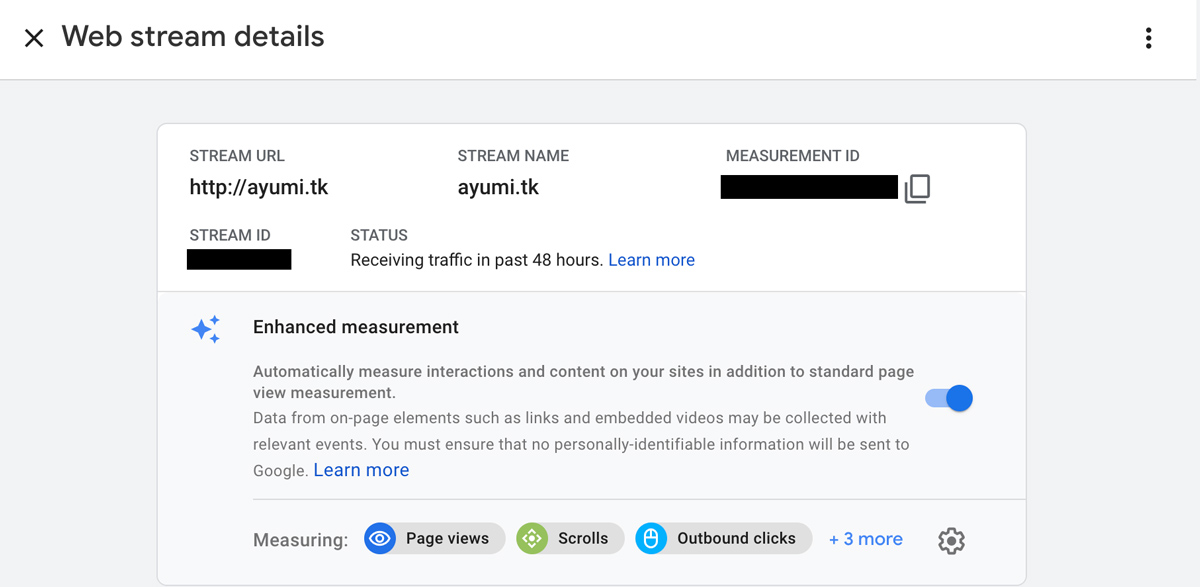
こちらが、Webストリームの詳細画面。

以前のGoogleアナリティクスには、UA- から始まるトラッキングIDがあるだけでしたが、今回はIDが3つあります。
- プロパティID(Property ID)
- ストリームID(Stream ID)
- 測定ID(Measurement ID)
混乱しそうなんですが、トラッキングに使用するのは、測定ID(Measurement ID) です。
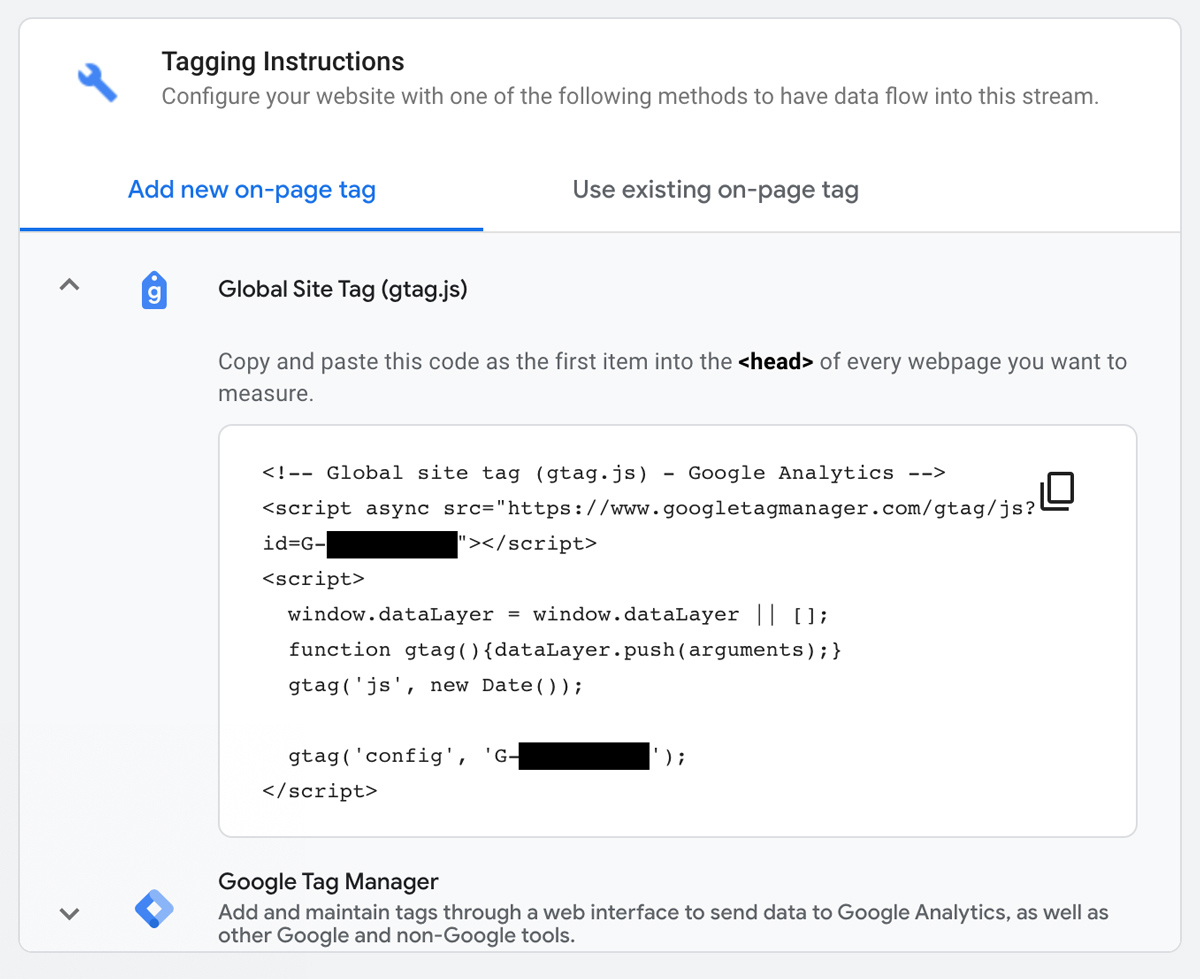
そして、Webストリームの詳細画面には、以前と同様、Global Site Tag(gtag.js)の <script> が用意されています。

この <script> を、Gatsbyサイトの <head> タグ内へ追加しましょう。
Gatsbyサイトにscriptを追加する
html.js をカスタマイズしていきます。
この方法はスマートなやり方ではないかもしれませんが、Googleアナリティクス用のプラグインがアップグレードされるまでは、とりあえずいいかな、という感じです。
html.js は、Reactで触ることができない <head> タグなどのコンポーネントを、サーバーでレンダリングするために使用するものです。詳しくは下記のリンクを参照してください。
html.js ファイルをコピーして追加
まずは .cache から html.js をコピーして追加します。
$ cp .cache/default-html.js src/html.js
headタグ内にscriptを追加
そして、 <head> タグの中に、コピーしてきた <script> を追加します。
<html {...props.htmlAttributes}>
<head>
<script async src="https://www.googletagmanager.com/gtag/js?id=G-**********" />
<script
dangerouslySetInnerHTML={{
__html: `
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-**********');
`,
}}
/>
<meta charSet="utf-8" />
<meta httpEquiv="x-ua-compatible" content="ie=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
{props.headComponents}
</head>
<body {...props.bodyAttributes}>
...
ここまでできたら、保存してデプロイ!
Googleアナリティクスを見に行き、リアルタイムでデータが取得できていたら完成です🙌
もし間違えているところがあったり、もしくは、もっと良いアイデアがあればコメントで教えていただけると嬉しいです。