March 24, 2020
Gatsbyブログに下書き機能を追加
Gatsbyのブログ記事を下書き保存し、デベロップメント環境では表示、プロダクション環境では非表示にする方法をご紹介します。
Updated at November 06, 2020
静的サイトジェネレータ GatsbyJS と Netlify で作ったブログに、下書き機能を追加する方法をご紹介します。
やりたいこと🤔
- Gatsby、GitHub、Netlifyで作られたブログ
- 記事を「公開」と「下書き」に分ける
- プロダクション環境でのみ「下書き」を非表示にしたい
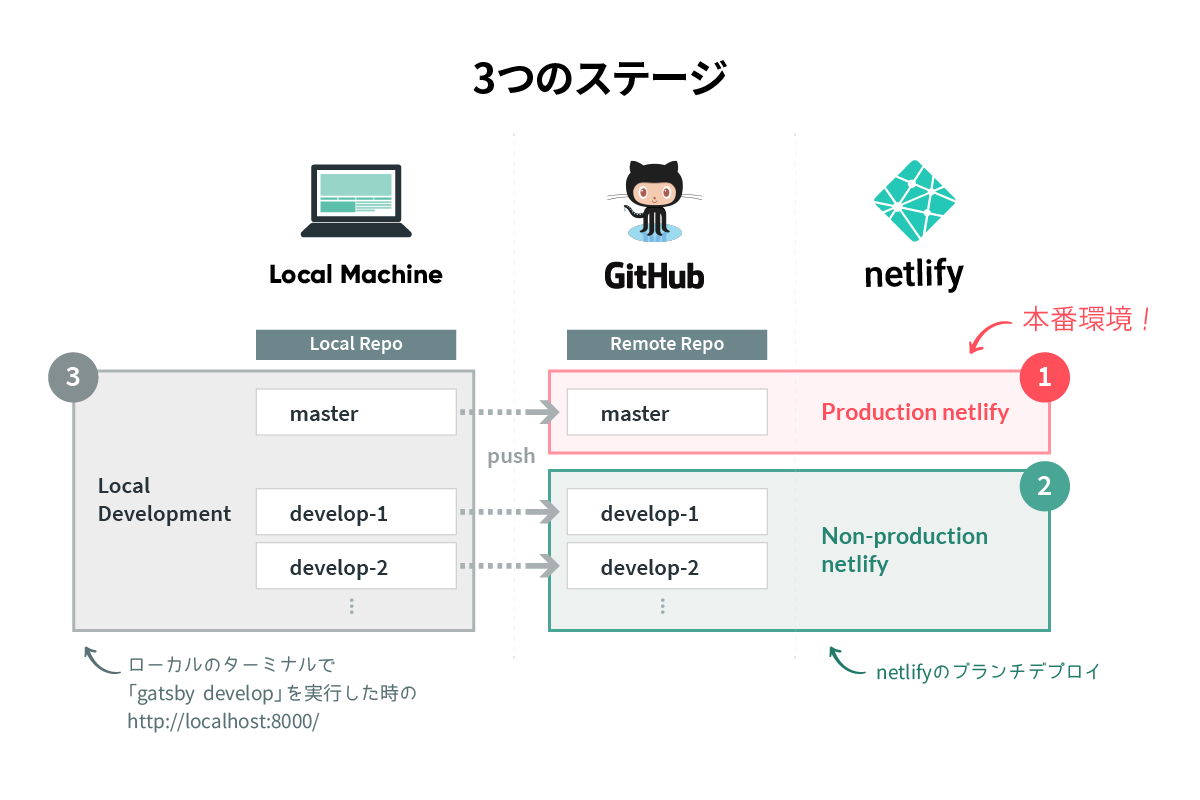
想定しているステージは3タイプ。こんなイメージ。

つまり、本番環境(Production Netlify)では下書き記事が表示されず、それ以外の環境では下書き記事も見れるようにしたいんですよね。
そこで、どういった方法があるのか探してみたところ、すごくシンプルな方法がありました。
Gatsby-starter-blogをベースにプロジェクトを作成🚀
GatsbyJS 公式が作っているブログ用テンプレート gatsby-starter-blog をベースにプロジェクトを作成していきます。
gatsby new my-blog https://github.com/gatsbyjs/gatsby-starter-blog
draftフォルダを追加
Gatsby-starter-blog には、サンプルのブログ記事が3つ入っています。
- hello-world
- my-second-post
- new-beginnings
今回はこの内、「hello-world」と「new-beginnings」を公開し、「my-second-post」を下書き保存した状態にします。
まずは、 content フォルダ内に draft フォルダを追加します。
そして blog フォルダ内の「my-second-post」をフォルダごとまるっと drafts フォルダに移動します。
📁ファイル構成はこんな感じ。
my-app/
├── content/
│ ├── blog/ <= 公開
│ │ ├── hello-world/
│ │ └── new-beginnings/
│ └── drafts/ <= 下書き(追加)
│ └── my-second-post/
├── src/
└── gatsby-config.js
gatsby-config.js に分岐を追加
現在、module.exports 内に直接書かれているConfigを、下記のようにオブジェクトにします。
const cfg = {
/* ...my default configuration */
}
module.exports = cfg
まだ、このままでは /content/blog フォルダ内の記事しか取得出来ていません。
そこで、下記のようにビルド環境が production か development なのかをチェックする条件分岐を追加します。
if (process.env.CONTEXT !== "production") {
const draftsCfg = {
resolve: `gatsby-source-filesystem`,
options: {
name: `drafts`,
path: `${__dirname}/src/content/drafts`,
},
}
cfg.plugins.push(draftsCfg)
}
そして、production 環境ではない場合に、/content/drafts フォルダの記事も取得するようにします。
たったこれだけで完成🙌
動作確認
ローカル環境(Local Development)
まずは、gatsby develop を実行し、ローカルサーバで確認してみよう。
http://localhost:8000/
記事が3つとも表示されているのが確認できますね。
Netlifyの本番環境(Production Netlify)
続いて、master ブランチを GitHub に push し、Netlify でデプロイしてみよう。
DEMO : https://gatsby-draft.netlify.com/
記事が二つだけ!下書き記事は表示されていません。
Netlifyの開発環境(Non-Production Netlify)
さらに、masterブランチをコピーして develop ブランチを作成し、Netlifyでブランチデプロイしてみます。
DEMO : https://develop--gatsby-draft.netlify.com/
こちらも記事が3つとも確認できますね。下書き記事が表示されています。
とっても簡単でしたね。
デモのソースは GitHub からも確認できますので参考にしてみてください👍
Netlify CMSを使う
下書き保存する別の方法として、Netlify CMSを利用するという手もあります。
ただ、使ってみたところ、記事を書いている途中でセッションが切れて記事データが消えたり😢
マークダウンの方が手早く書けるというのもあり、個人的にこのCMSは使わないなーという感じです。