December 15, 2020
GatsbyとContentfulでとにかく簡単でシンプルなブログを作る
ヘッドレスCMSの1つであるContentfulでブログの記事コンテンツを管理し、そのAPIを取得して、静的サイトジェネレーターのGatsbyJSで作られたWebサイトに表示させる簡単な方法を紹介します。
Updated at December 24, 2020
ヘッドレスCMSの1つであるContentfulでブログの記事コンテンツを管理し、そのAPIを取得して、静的サイトジェネレーターのGatsbyJSで作られたWebサイトに表示させる簡単な方法を紹介します。
Gatsby側の準備
NodeJSをインストール
まず大前提として、あなたのデバイスに NodeJS がインストールされている必要があります。コマンドラインで node -v を入力し、バージョンが表示されればOKです😉
node -v
v12.19.0
Gatsbyをインストール
npm で公式の Gatsby CLI をグローバルにインストールします。
npm install -g gatsby-cli
スターターからプロジェクトを作成
gatsby new で、Contentful用のStarterファイルから、新しいプロジェクトを作成します。
今回は gatsbyjs-and-contentful というプロジェクト名にしました。
gatsby new gatsbyjs-and-contentful https://github.com/contentful-userland/gatsby-contentful-starter
作成したフォルダ📁へ移動します。
cd gatsbyjs-and-contentful
Contentful側の準備
アカウントを作成
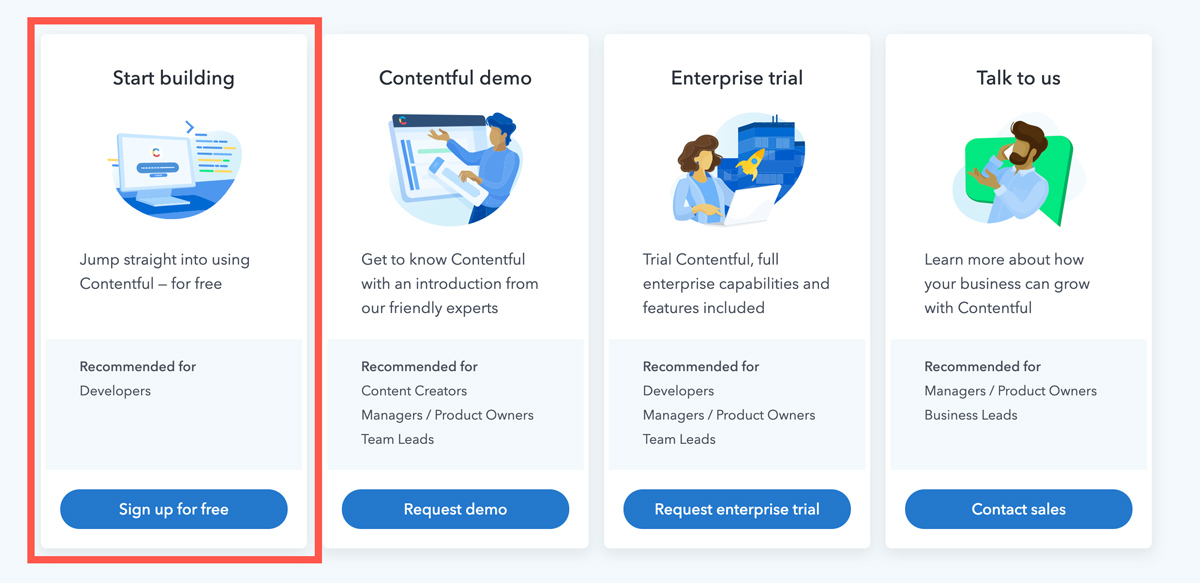
Contentfulのアカウントをお持ちでない方は、まず Get started with Contentful より、アカウントを作成してください。

無料プランで始められます。
スペースを作る
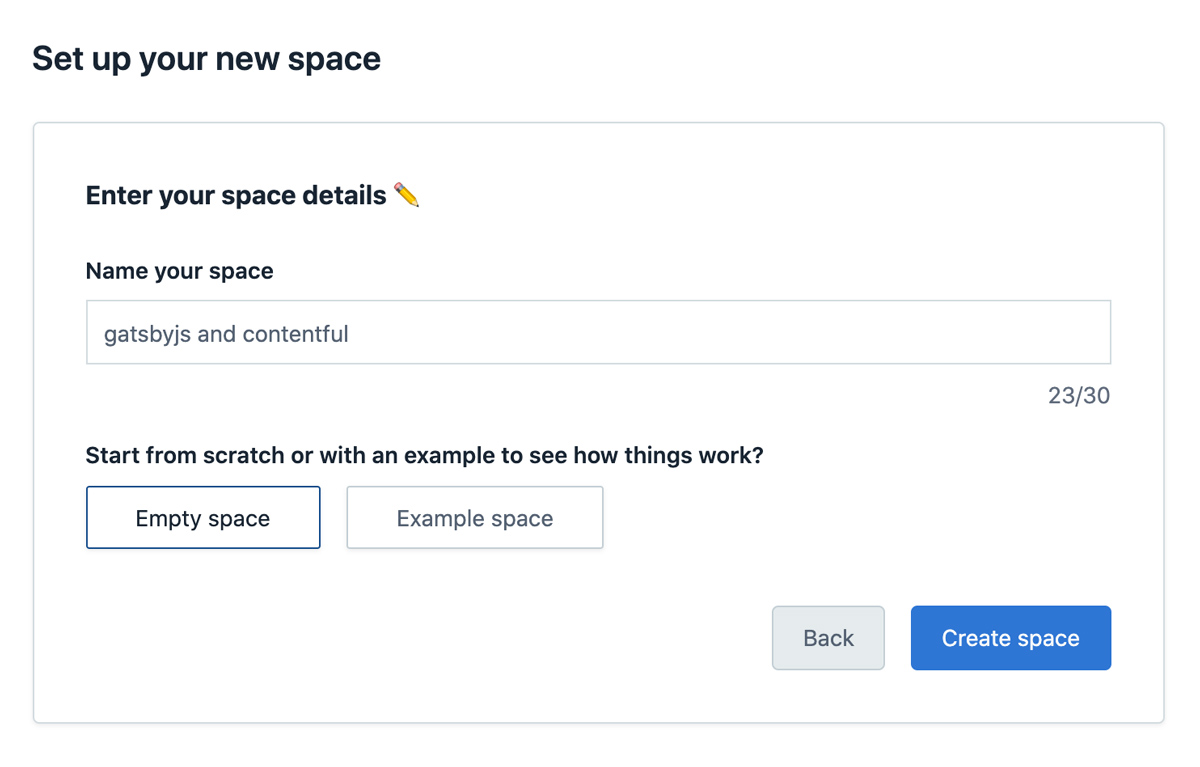
まずは新しいスペースを作成しましょう。
スペースは、プロジェクト単位の領域のことで、基本的に1Webサイト=1スペースで構築します。ですので、例えばブログを複数運営する場合は。スペースも複数持つイメージですね。
デフォルトでサンプルのスペースがあると思いますが、いろいろと登録してあって混乱する可能性があるので、今回は新たにスペースを作成していきます。

スペースの名前は gatsby and contentful にしました。
コンテンツモデルを作成
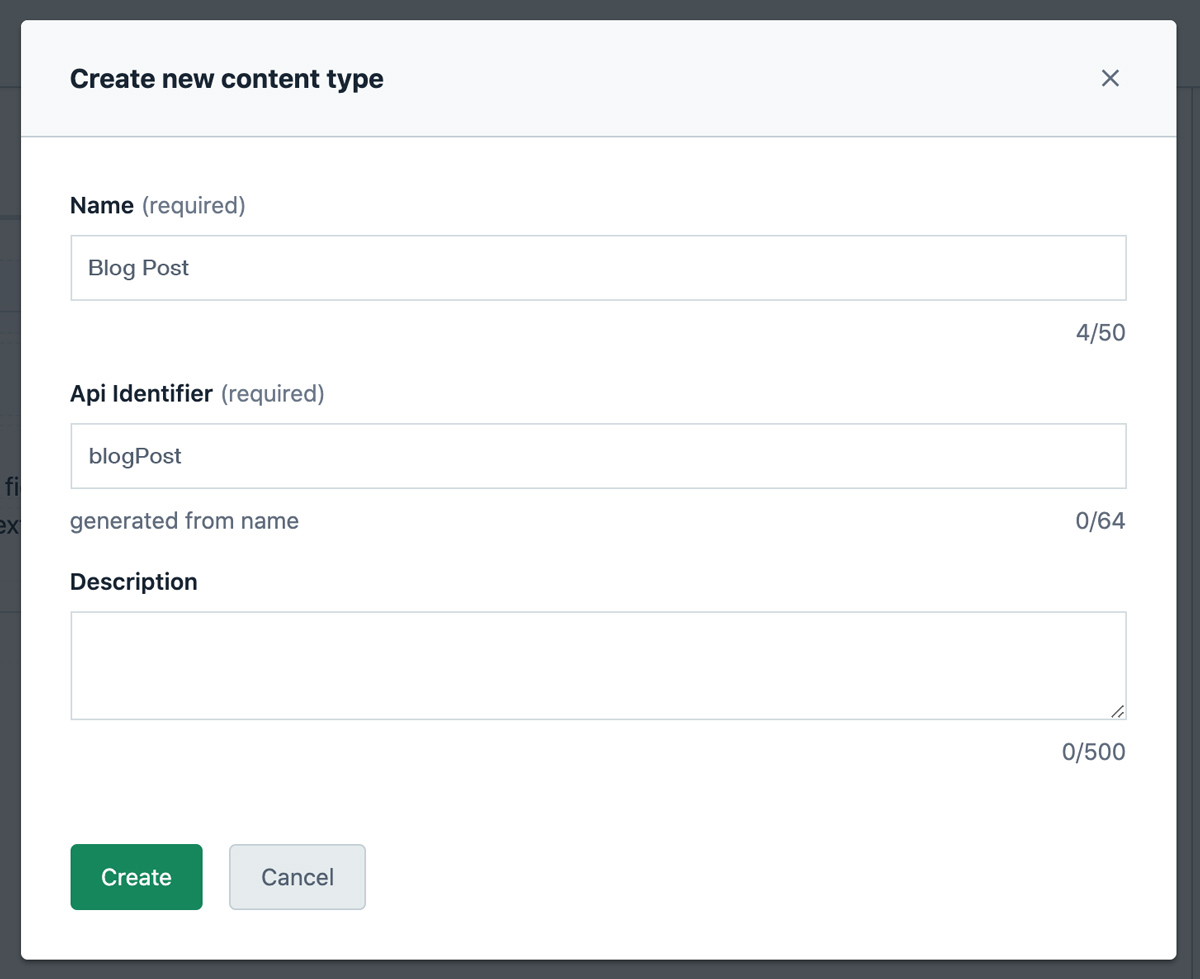
上部ナビの Content model をクリックして遷移し、ブログ記事を登録していくための、新しいコンテンツタイプを作成しましょう。名前は Blog Post にしました。

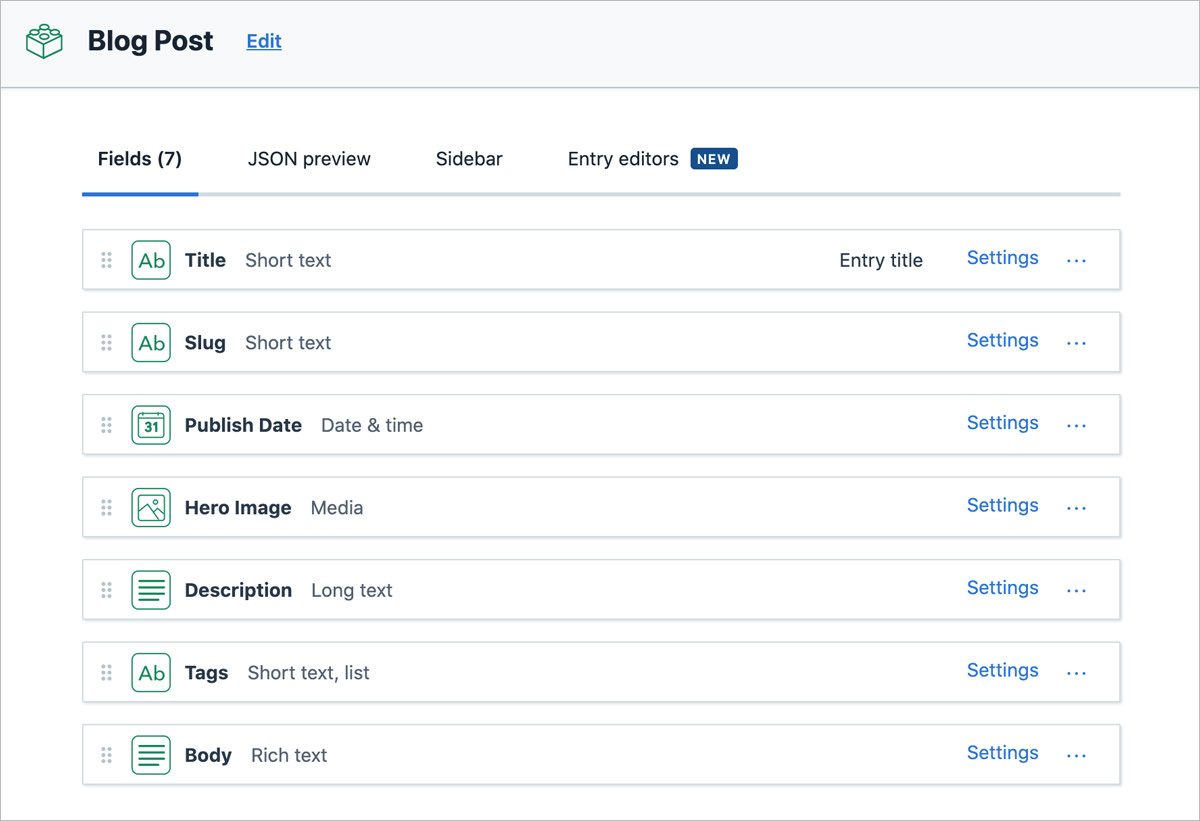
作成したコンテンツタイプのBlog Postに、ブログ記事を書く時に必要な最低限のフォールド7つを追加します。
- タイトル(title)
- スラッグ(slug)
- 投稿日(publishDate)
- アイキャッチ画像(heroImage)
- ブログ記事の概要(description)
- タグ(tags)
- コンテンツ(body)

細かい設定などは下記を参考にしてください。
| Name | Field ID | Required | Unique | Appearance |
|---|---|---|---|---|
| Title | title | ✅ | Single line | |
| Slug | slug | ✅ | ✅ | Slug |
| Publish Date | publishDate | ✅ | Date picker | |
| Hero Image | heroImage | Asset card | ||
| Description | description | Multiple line | ||
| Tags | tags | Tag | ||
| Body | body | Multiple line |
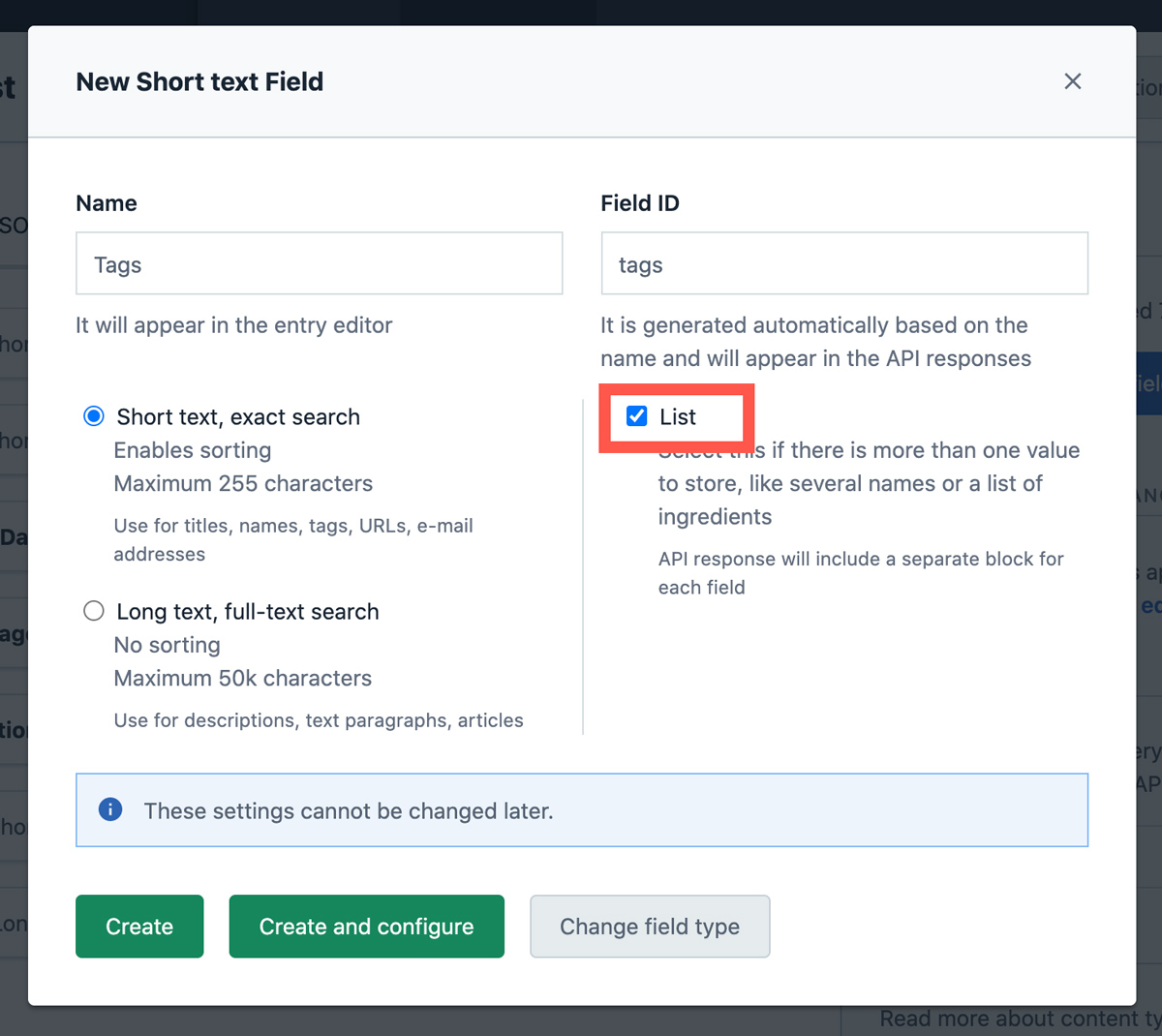
タグ(tags)
タグ用のフィールドを登録する場合は、List にチェックを入れると、複数のタグを登録できるようになります。

コンテンツ(body)
Bodyは、リッチテキストやマークダウンで書きたいとは思いますが、とりあえずテキストフィールドで行きましょう。後から変更可能ですので。
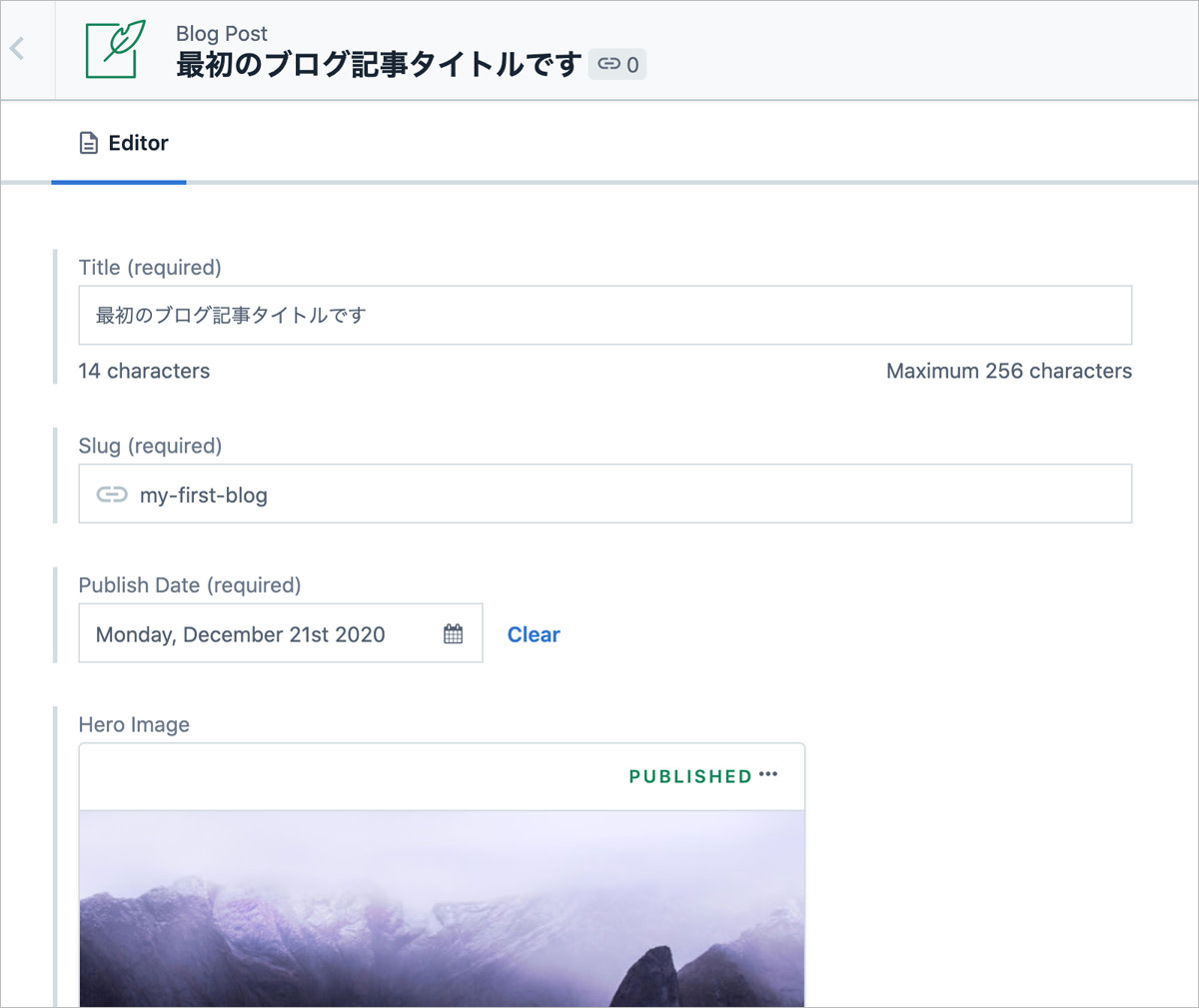
ブログ記事を追加
コンテンツタイプが出来たら、上部ナビの Content をクリックして遷移します。
Add entry ボタンを押して、適当にダミー記事を追加しましょう。

GatsbyとContentfulを繋ぐ
アクセストークンを生成
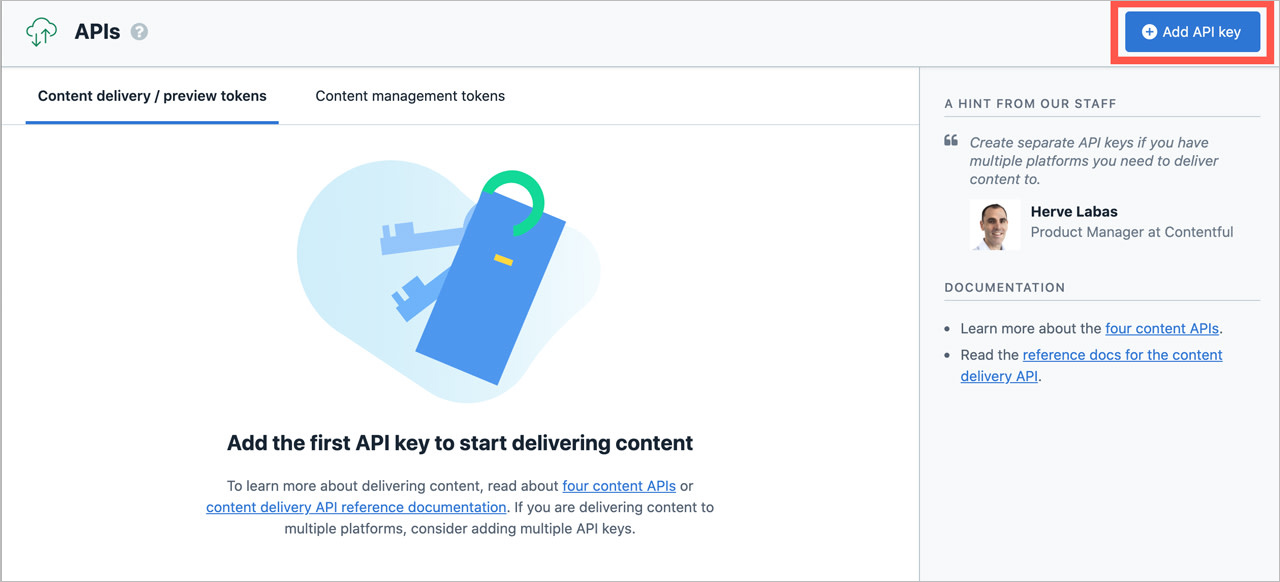
Contentful上部ナビの Settings > API Keys をクリックして遷移します。

Add API key ボタンを押すと、APIキーが生成されます。

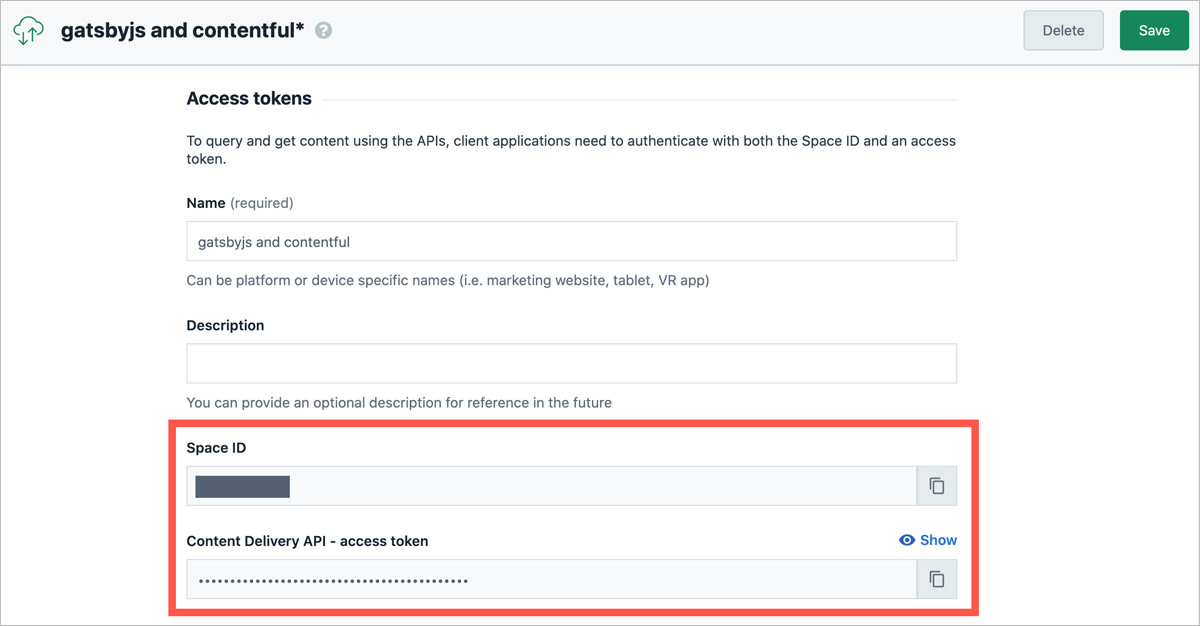
後で必要になるのは、
- Space ID
- Content Delivery API - access token
の2つです。
APIをGatsbyの環境に定義
Gatsbyスターターファイルのrootに .env.example というファイルがあるので、ファイル名を .env.development にリネームし、中身を先ほど生成したAPIキーの情報に書き換えます。
CONTENTFUL_SPACE_ID=******
CONTENTFUL_ACCESS_TOKEN=************
不要なコードを削除
Gatsbyスターターには、ブログを書いた人物の情報を取得し表示するコードが含まれているので、それを削除しておきます。
このままビルドするとエラーが出てしまうので。
const [author] = get(this, 'props.data.allContentfulPerson.edges')
<Hero data={author.node} />
allContentfulPerson(
filter: { contentful_id: { eq: "15jwOBqpxqSAOy2eOO4S0m" } }
) {
edges {
node {
name
shortBio {
shortBio
}
title
heroImage: image {
fluid(
maxWidth: 1180
maxHeight: 480
resizingBehavior: PAD
background: "rgb:000000"
) {
...GatsbyContentfulFluid_tracedSVG
}
}
}
}
}
開発用サーバを立ち上げる
ここまで来たら、gatsby develop でローカルサーバを立ち上げてみましょう!
gatsby develop
ブラウザから localhost:8000 にアクセスして、トップページ、ブログ記事一覧ページ、ブログ記事詳細ページが問題なく表示されれば出来上がり🙌

とっても簡単でしたね!
もしエラーが出たら😕
もし、こんな感じのエラーが出てしまったら、
Can't resolve 'core-js/modules/web.dom.iterable.js' in '/Users/*****/gatsbyjs-and-contentful/.cache'
core-js@2 をインストールすると解消されるかもしれません。
npm install --save core-js@2
Contentfulを使って、なるべくシンプルなブログ記事を作成し、Gatsbyで作成したWebサイトに表示することが出来ました。
まずはファーストステップ完了✨
ここから実際にブログを運営するために、どんどんカスタマイズしていきましょう😊