March 23, 2020
GoogleスプレッドシートをGASとJavaScriptで取得してサイトに表示する方法
Googleスプレッドシートで作ったデータを、Google Apps Scriptでデプロイし、JavaScriptで取得して、Webサイトにテーブル組みで表示するシンプルな方法を紹介。
Updated at November 05, 2020
先日友人から相談を受けてサンプルを作ったので、他にも知りたい方がいるかもしれないので、ブログに残しておこうと思います。
やりたいこと🤔
- Googleスプレッドシートで作ったデータを取得し、Webサイトにテーブル組で表示
- Webサイト上からデータを追加・編集・削除する必要はない
- GitHub Pagesで公開予定
と、かなりシンプル。
そこで、Google Apps Scriptsでスプレッドシートにアクセスし、JSONデータにしてWebアプリケーションURLを発行。そして、そのJSONデータをJavaScriptで取得し表示することにしました。
もし、Webサイト上からデータを追加・編集・削除がしたい場合は、Google Sheets APIを使う必要があります。
GAS側
Googleスプレッドシートを作成
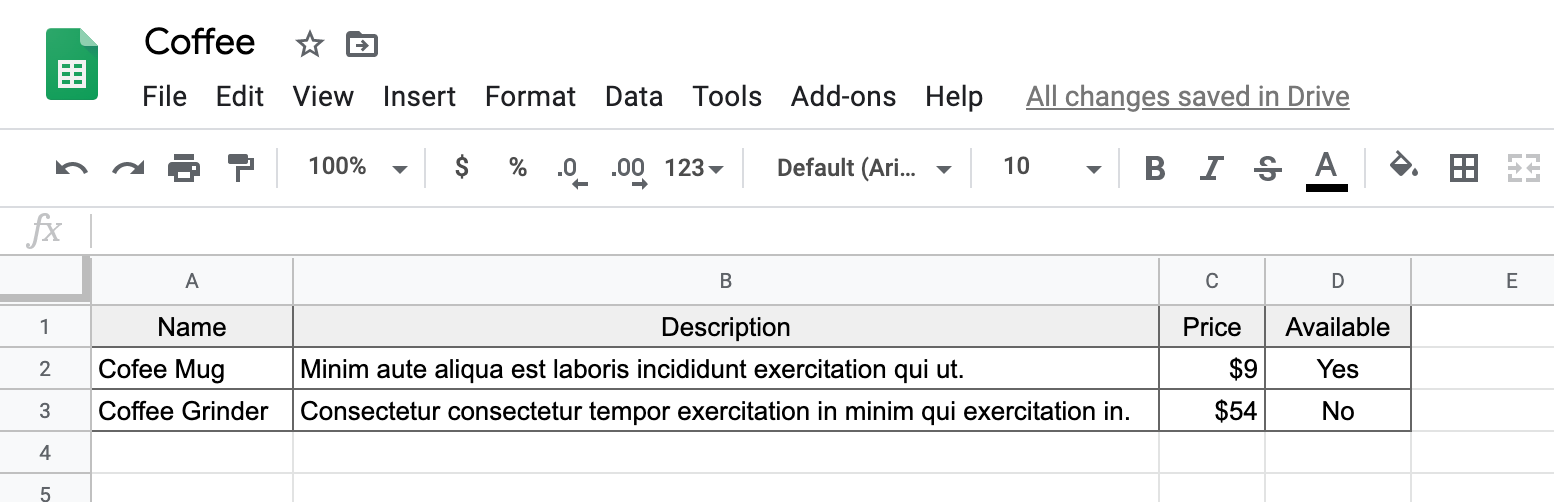
Googleスプレッドシートを開きデータを入力します。こんな感じ。

GASファイルを作成
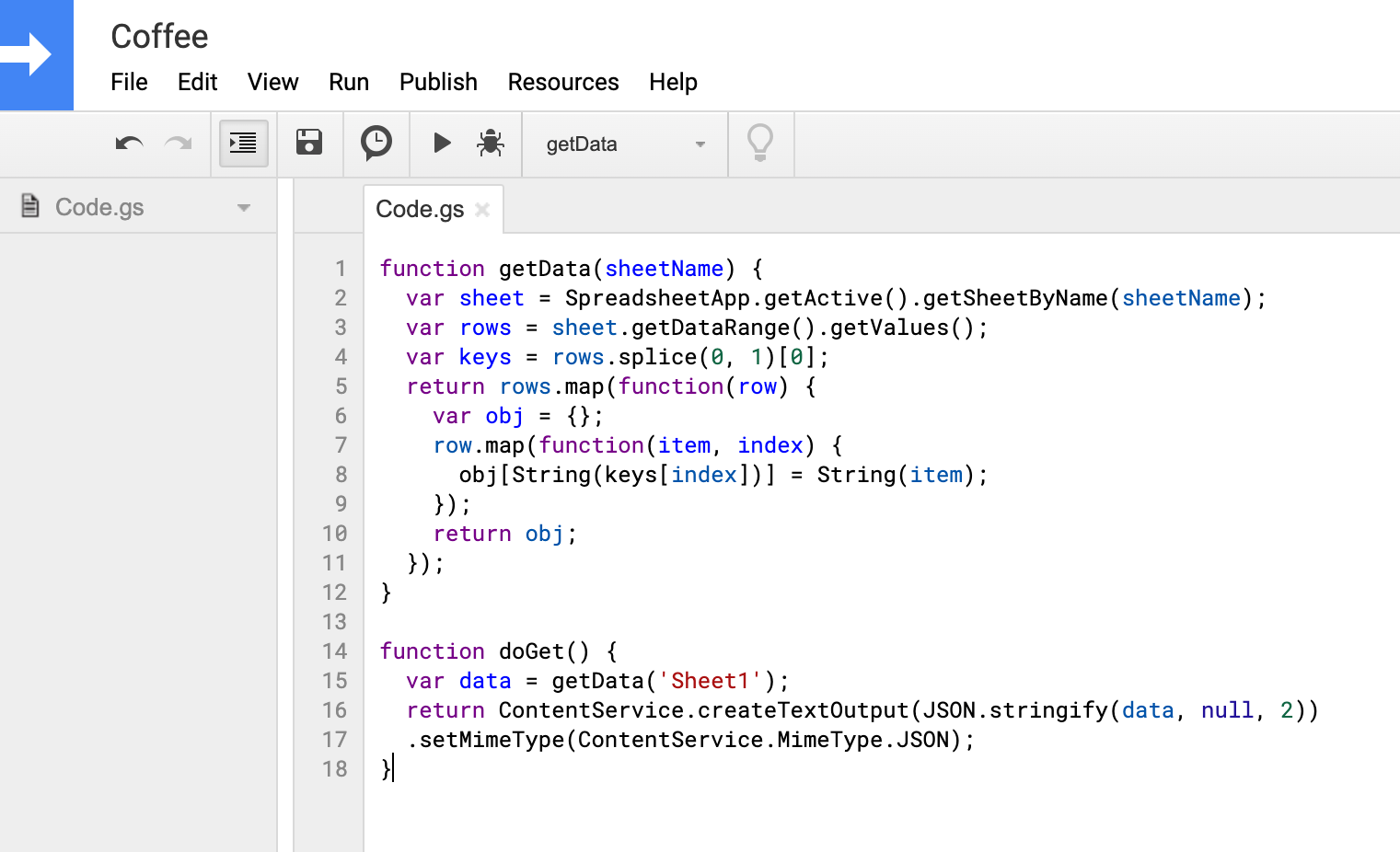
入力が終わったら、メニューの Tools > Script editor をクリックして、GAS編集画面を開き、functionを2つ用意します。
Function 1:スプレッドシートのデータを取得
function getData(sheetName) {
var sheet = SpreadsheetApp.getActive().getSheetByName(sheetName);
var rows = sheet.getDataRange().getValues();
var keys = rows.splice(0, 1)[0];
return rows.map(function(row) {
var obj = {};
row.map(function(item, index) {
obj[String(keys[index])] = String(item);
});
return obj;
});
}
function 2:取得したデータを提供
function doGet() {
var data = getData('Sheet1');
return ContentService.createTextOutput(JSON.stringify(data, null, 2))
.setMimeType(ContentService.MimeType.JSON);
}
こんな感じ。

Webアプリケーションとしてデプロイ
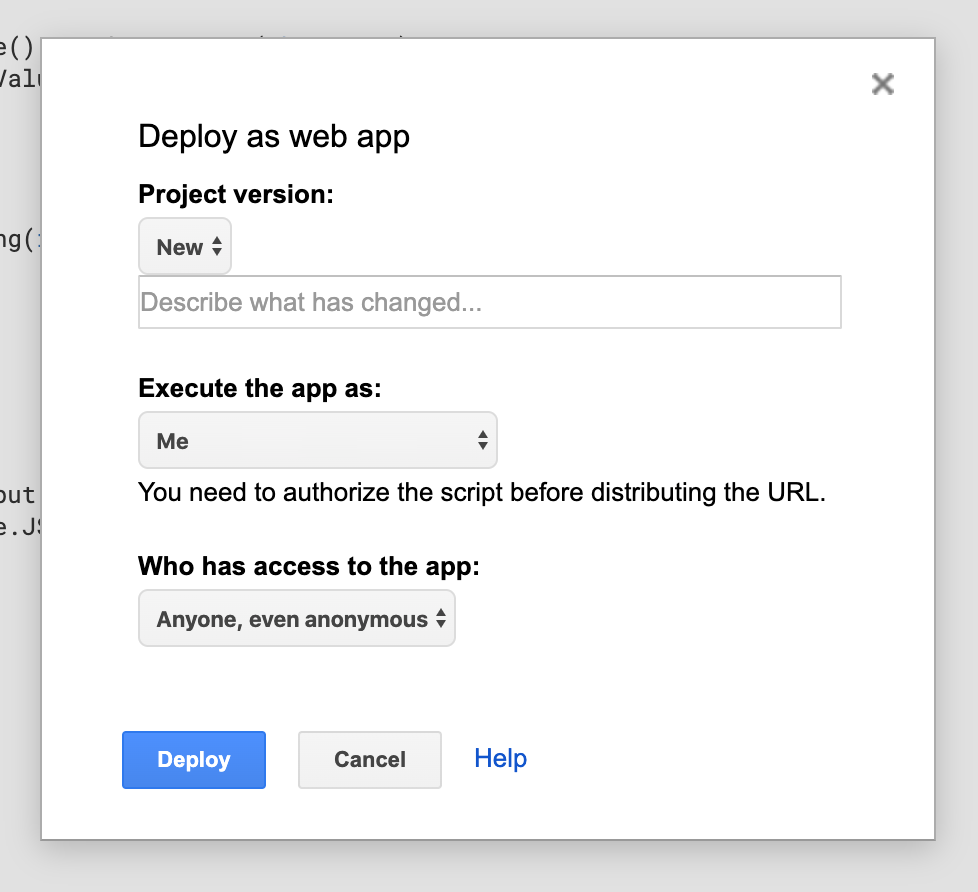
スクリプトを保存し、メニューから Publish > Deploy as web app をクリック。
モーダルウィンドウが出るので、
- Execute the app as: Me
- Who has access to the app: Anyone, even anonymous
に設定します。

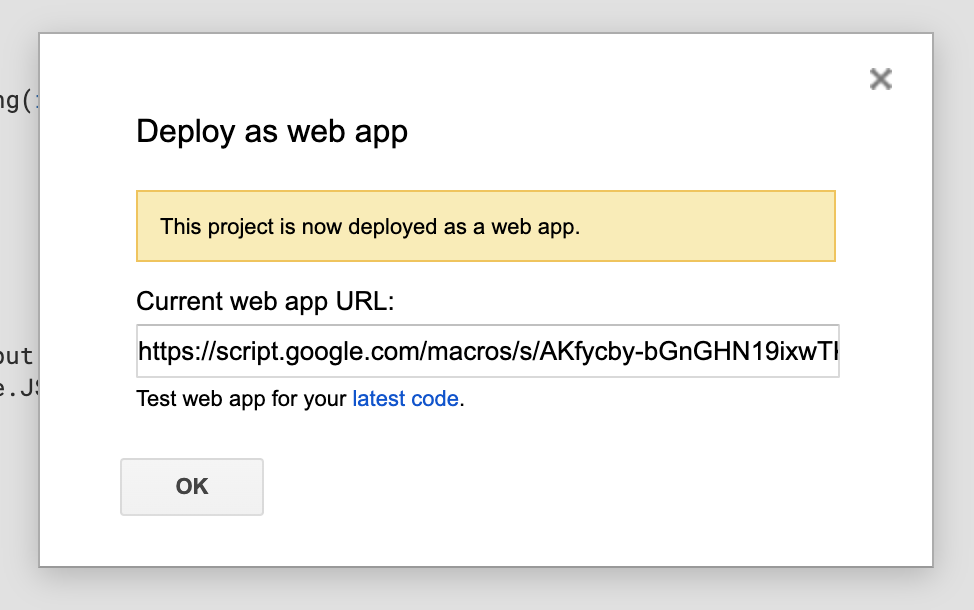
この後、GASがGoogleアカウントへのアクセスを許可するダイアログが出るので、許可すると無事Webアプリケーションにデプロイされます。

この時表示される web app URL をコピーしておいてください。
このURLを直接ブラウザで見ると、JSONデータが表示されるはずです。
⚠️もしGASのスクリプトを編集した場合、デプロイ時に毎回 Project version を new にしないと、編集後のスクリプトが反映されないので注意!
Javascript側
先ほどコピペしたURLを、JavaScriptでfetchします。
JSONデータをfetch
// URLを渡してfetchファンクションを呼ぶ
fetch(
`【ここに公開したWebアプリケーションURL】`,
{
method: "GET"
}
)
// データを取得した場合
.then(function(data) {
console.log(data);
})
// サーバーがエラーを返した場合
.catch(function(error) {
console.log(error);
});
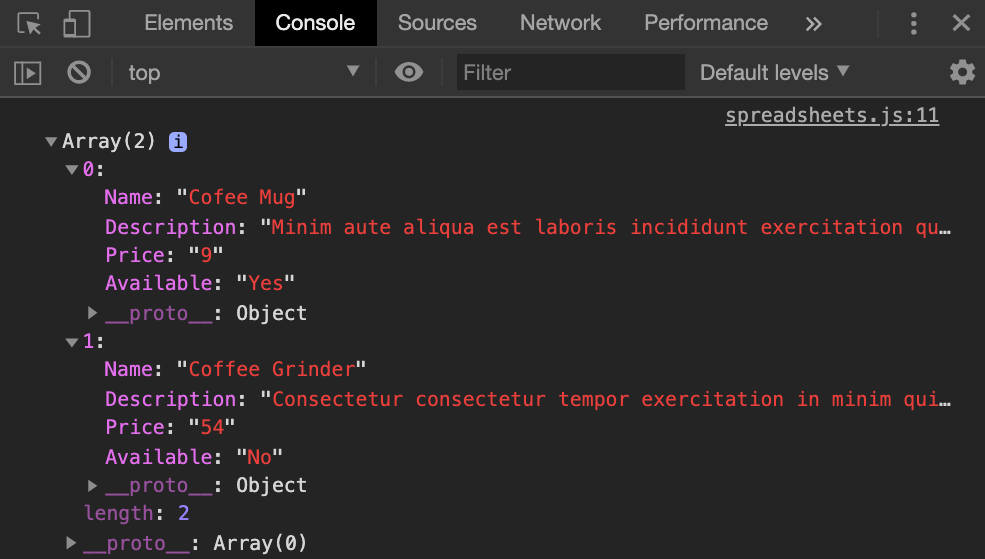
コンソールを確認すると、JSONデータが取得できていますね🙌

テーブル組みに整形
let table =
`
<table class='table table-bordered'>
<tr>
<th>Name</th>
<th>Description</th>
<th>Price</th>
<th>Available</th>
</tr>
`;
for (let i = 0; i < data.length; i++) {
table +=
`
<tr>
<td>${data[i].Name}</td>
<td>${data[i].Description}</td>
<td>${data[i].Price}</td>
<td>${data[i].Available}</td>
</tr>
`;
}
table += "</table>";
あとは、CSSで見た目を整えたら出来上がり!
手っ取り早くBootstrapを使いました。

👋デモはこちら。
👋コードはGitHubで確認できるので、よかった参考にしてみてください😉
GASを使ってるので、レスポンスがちょっと遅いのがキズですが😢