December 22, 2020
Gatsbyブログ記事内のコードをPrismJSでハイライト表示する
技術ブログを書く際に欠かせない記事内のコードハイライト。静的サイトジェネレーターのGatsbyで作られたブログの場合、PrismJSとBabelを使えば、簡単にコードハイライト表示が可能です。
Updated at December 24, 2020
技術ブログを書く際に欠かせない記事内のコードハイライト。
静的サイトジェネレーターのGatsbyJSで作られたブログの場合、PrismJSとBabelを使えば、簡単にコードハイライト表示が可能です。
新しいプロジェクトを作成
まずは、gatsby new でプロジェクトを作成します。
今回、プロジェクト名は code-highlighting にしました。
gatsby new code-highlighting
Gatsbyをインストール
もし、まだGatsbyをインストールしてない場合は、下記のコマンドでインストールしましょう。
npm i -g gatsby-cli
開発サーバを立ち上げる
ここで一旦、gatsby develop してみます。

問題なくスターターおじさんが表示されてますね!
コードブロックを追加する
このスターターおじさんの上に、コードブロックを追加します。
// このコードが表示されます
const code = `class HelloMessage extends React.Component {
render() {
return(
<div>Hello!</div>
)
}
}
`
const IndexPage = () => (
<Layout>
<SEO title="Home" />
{/* ↓コードブロックを追加 */}
<pre>
<code class="language-jsx">{code}</code>
</pre>
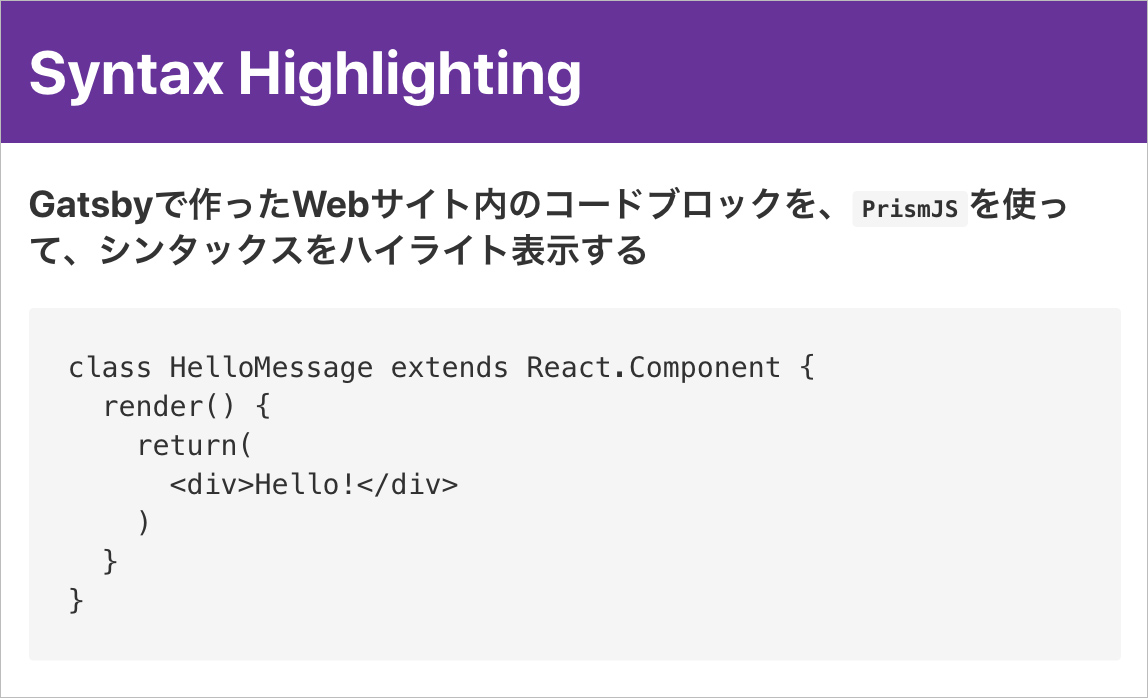
この時点で、コードブロックの表示はこんな感じ。

なんとも味気ない😕
必要なパッケージをインストール
では、シンタックスをハイライト表示するためのパッケージをインストールしていきます。
PrismJS
PrismJS パッケージをインストール。
npm install --save prismjs
babel-plugin-prismjs
babel-plugin-prismjs もインストールしましょう。このプラグインを使うことで、BabelによってPrismJSをカスタマイズすることができます。
npm install --save babel-plugin-prismjs
babel-preset-gatsby
そして、Gatsbyで作られたWebサイトでBabelを使うためのプラグイン、babel-preset-gatsby もインストールしましょう。
npm install --save babel-preset-gatsby
この3つでインストールは完了です👍
.babelrcファイルに定義
プロジェクトのrootに .babelrc ファイルを作成し、下記のコードを追加します。
{
"presets": ["babel-preset-gatsby"],
"plugins": [
["prismjs", {
"languages": ["javascript", "css", "markup", "jsx"],
"plugins": ["show-language"],
"theme": "okaidia",
"css": true
}]
]
}
languages には、あなたがシンタックスをハイライトする予定の言語を追加します。
PrismJSにはテーマがたくさん用意されているので、theme を変更して、好きなカラーリングにしてくださいね😉
useEffectを使ってハイライトを適用
まずは、先ほどインストールした useEffect と PrismJS をインポート。
import React, { useEffect } from "react"
import Prism from "prismjs"
そして、Reactの useEffect を使い、highlightAll() ファンクションを呼び出して、コードブロックにスタイルを適用します。
const IndexPage = () => {
{/* ↓ highlightAll()ファンクションをコール */}
useEffect(() => {
Prism.highlightAll()
})
return(
<Layout>
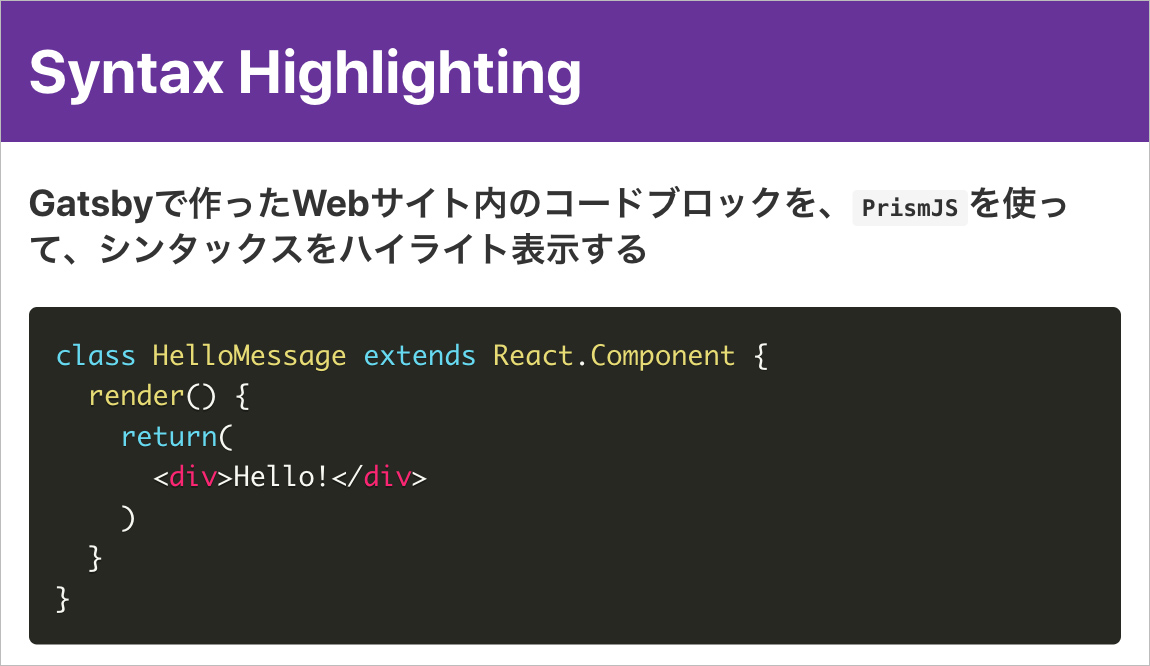
ここまで出来たら gatsby develop してみましょう!

簡単にコードブロックをハイライト表示することが出来ました🙌
マークダウンで書く時は?
こんな感じでマークダウンに書いておけば、自動で <pre> と <code> タグが追加されますよ。
