April 15, 2020
Gatsby, Contentful, Netlifyで多言語ブログを作る方法 #4 - ホスティング
静的サイトジェネレーターGatsbyで作ったブログを多言語化する方法を解説。Part 4ではローカルで作成したブログをNetlifyでデプロイし公開します。
Updated at November 06, 2020
いよいよPart4では、ローカル環境で作ったブログをNetlifyでデプロイし、公開していきますよ!
GitHub(Gitlab/Bitbucket)
Netlifyでデプロイするにあたり、今までローカルで作成したプロジェクトを、GithubやGitlab、Bitbucketのようなバージョンコントロールプラットフォームにpushする必要があります。
今回はGitHubで進めていきますね。
.envファイルの作成
GitHubにコードをpushする前に、gatsby-config.jsに書いてあるContentfulの spaceID や accessToken を隠す必要があります。そのままコードをpushして、全世界に公開するわけには行きません。
まずは、プロジェクトフォルダ直下に .env ファイルを作成し、そこに spaceID と accessToken を記入します。
CONTENTFUL_SPACE_ID=【スペースID】
CONTENTFUL_DELIVERY_TOKEN=【アクセストークン】
合わせて、gatsby-config.jsも書き換えます。
{
resolve: `gatsby-source-contentful`,
options: {
spaceId: process.env.CONTENTFUL_SPACE_ID,
accessToken: process.env.CONTENTFUL_DELIVERY_TOKEN,
},
},
.env が .gitignore 内にあるかも忘れずにチェックしておきましょうね。
これで、GitHub上で大事なIDやアクセストークンは公開されないけど、ローカルでビルドした時には .env ファイルからそれらの値を使うことができます。
GitHubにpush
ここまで終わったら、プロジェクトをGitHubにpush。
Netlify
Netlifyのアカウントをお持ちでない方は、まずSign UPからアカウントを作成してください。

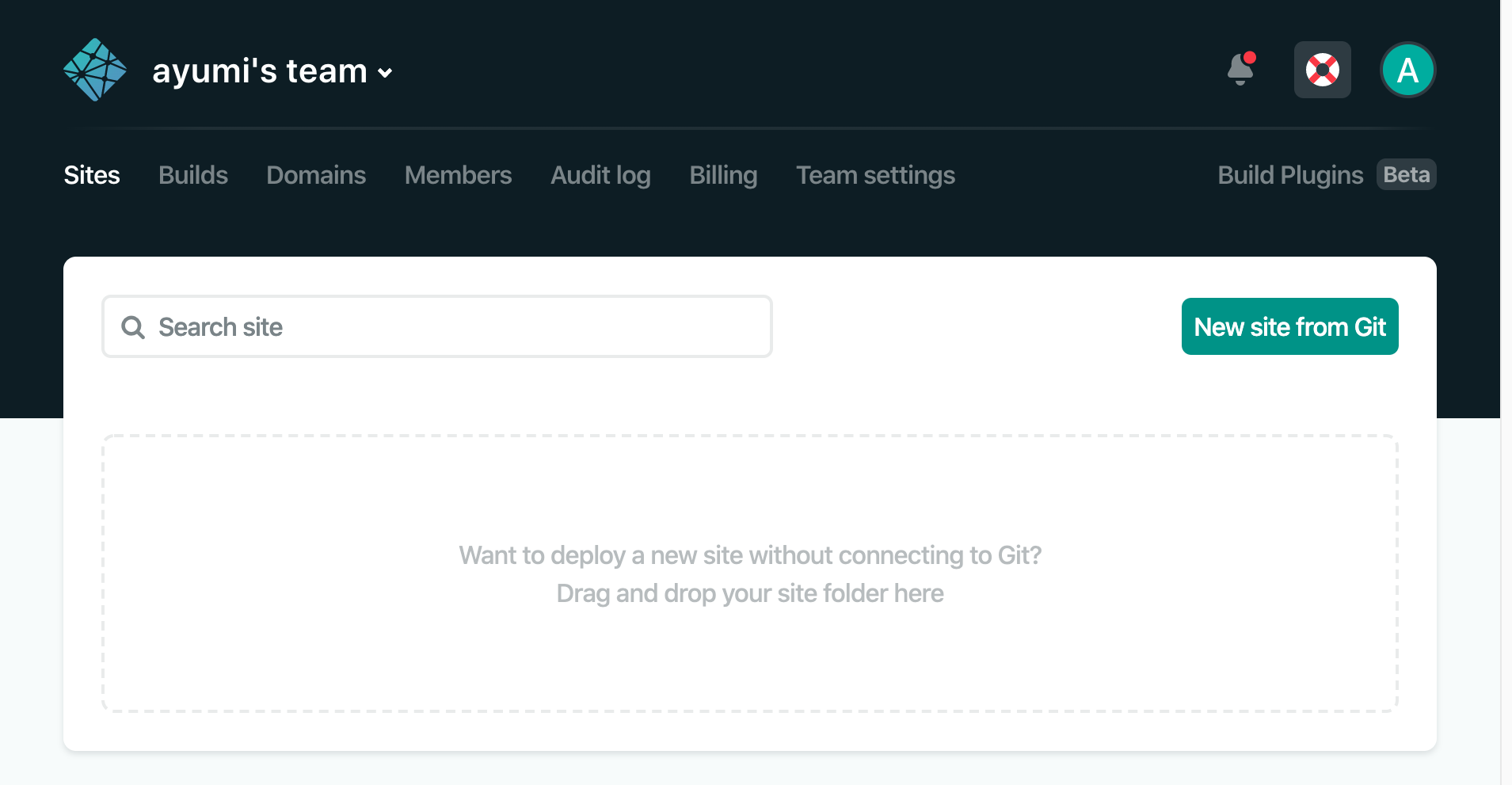
プロジェクトを追加
New site from Git ボタンから、プロジェクトを作成していきます。

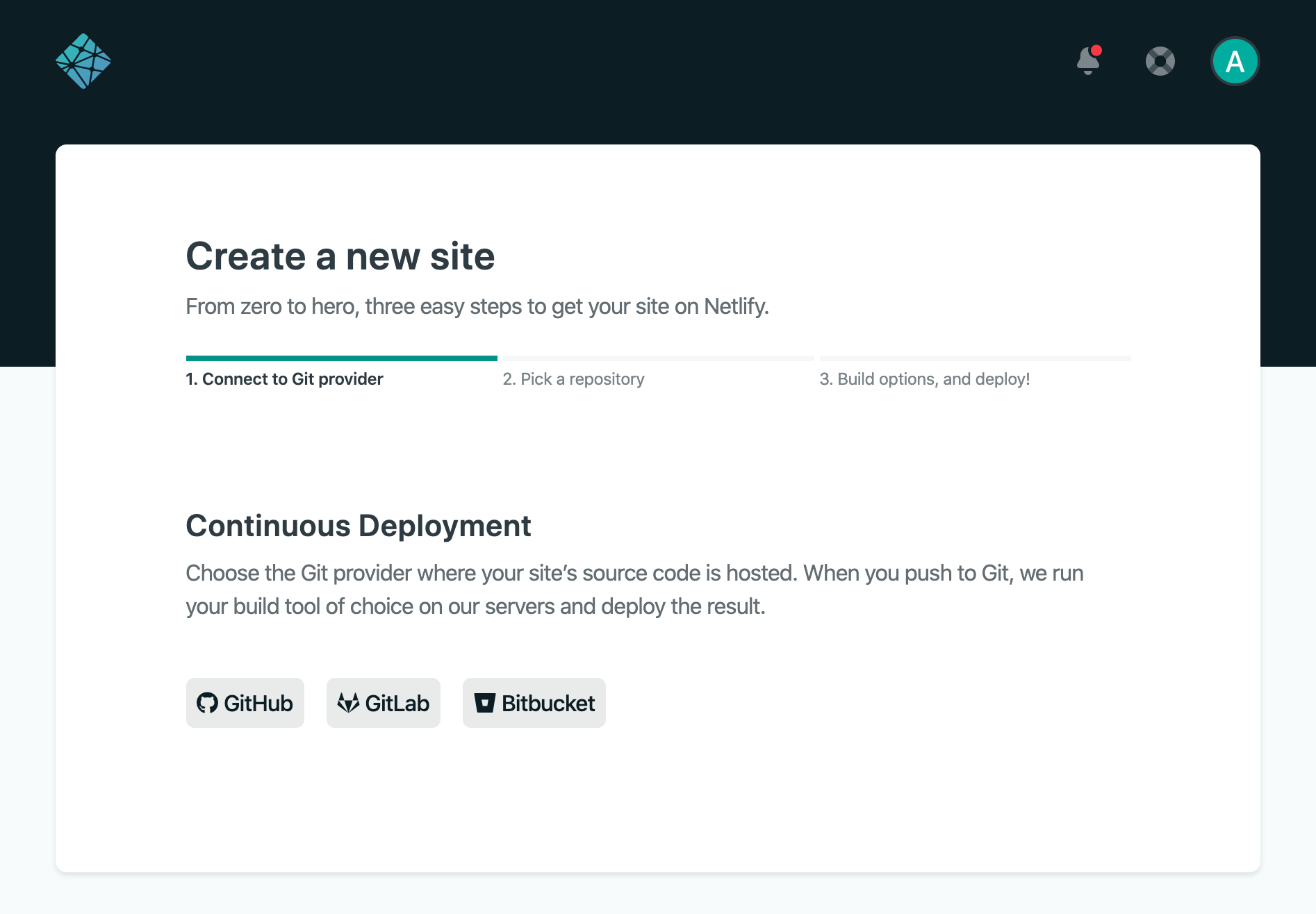
GitHub をクリック(GitHubにログインしてない場合は、ログイン画面が表示されます)。

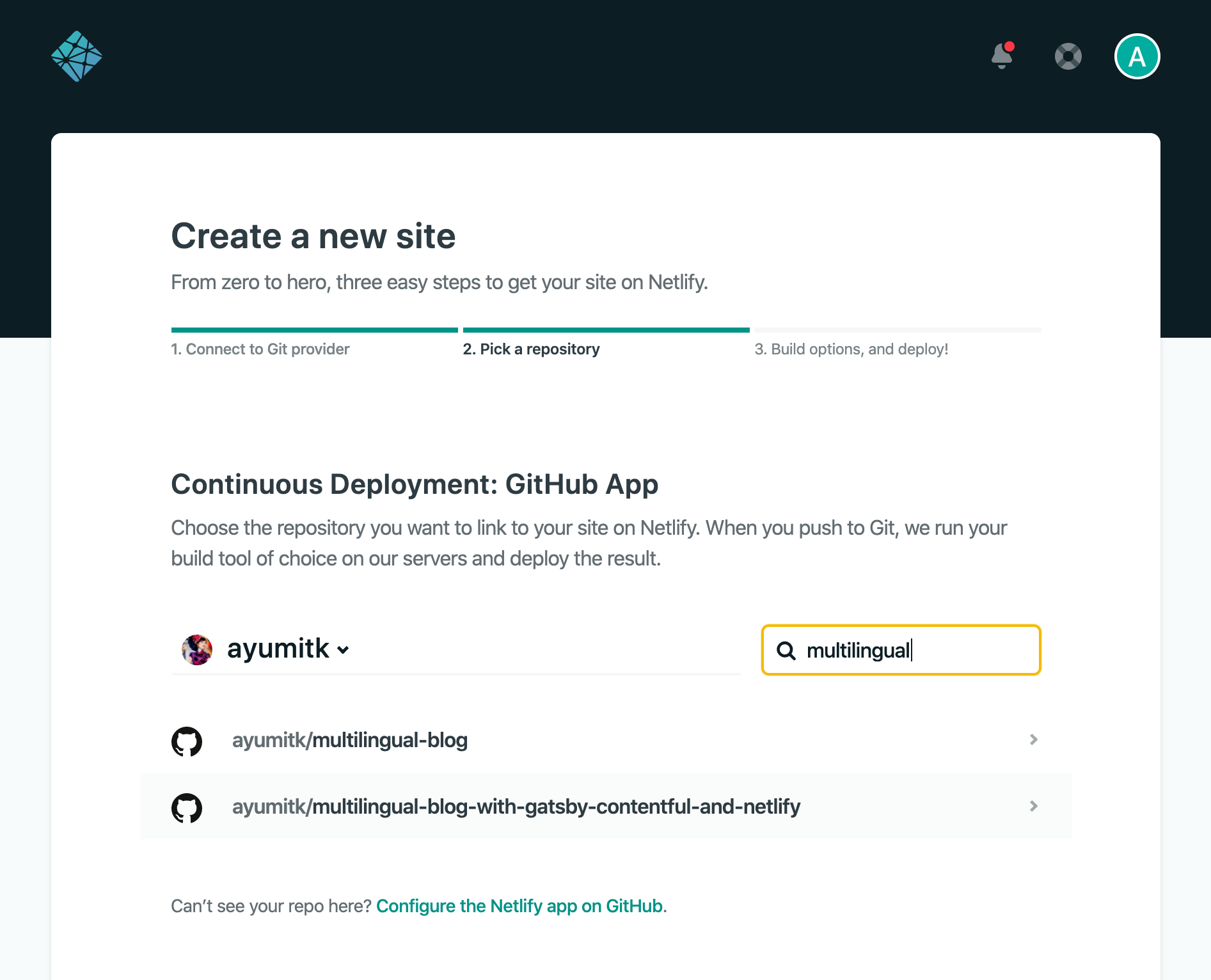
そして、先ほどpushしたプロジェクトのリポジトリを選択します。

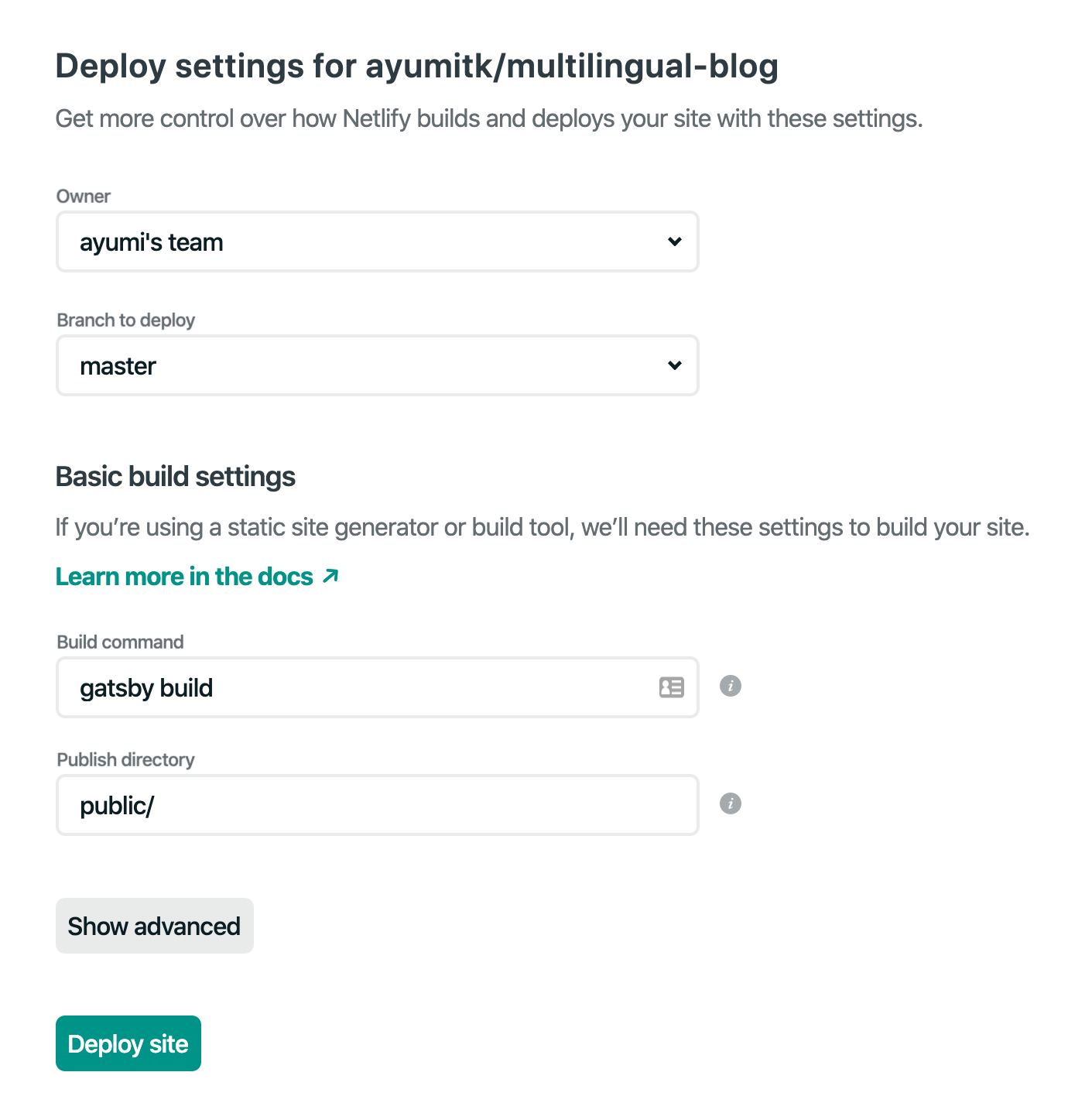
デプロイ設定
デフォルトのままで基本的にOKですが、みなさんの環境に合わせて適宜変更してくださいね。

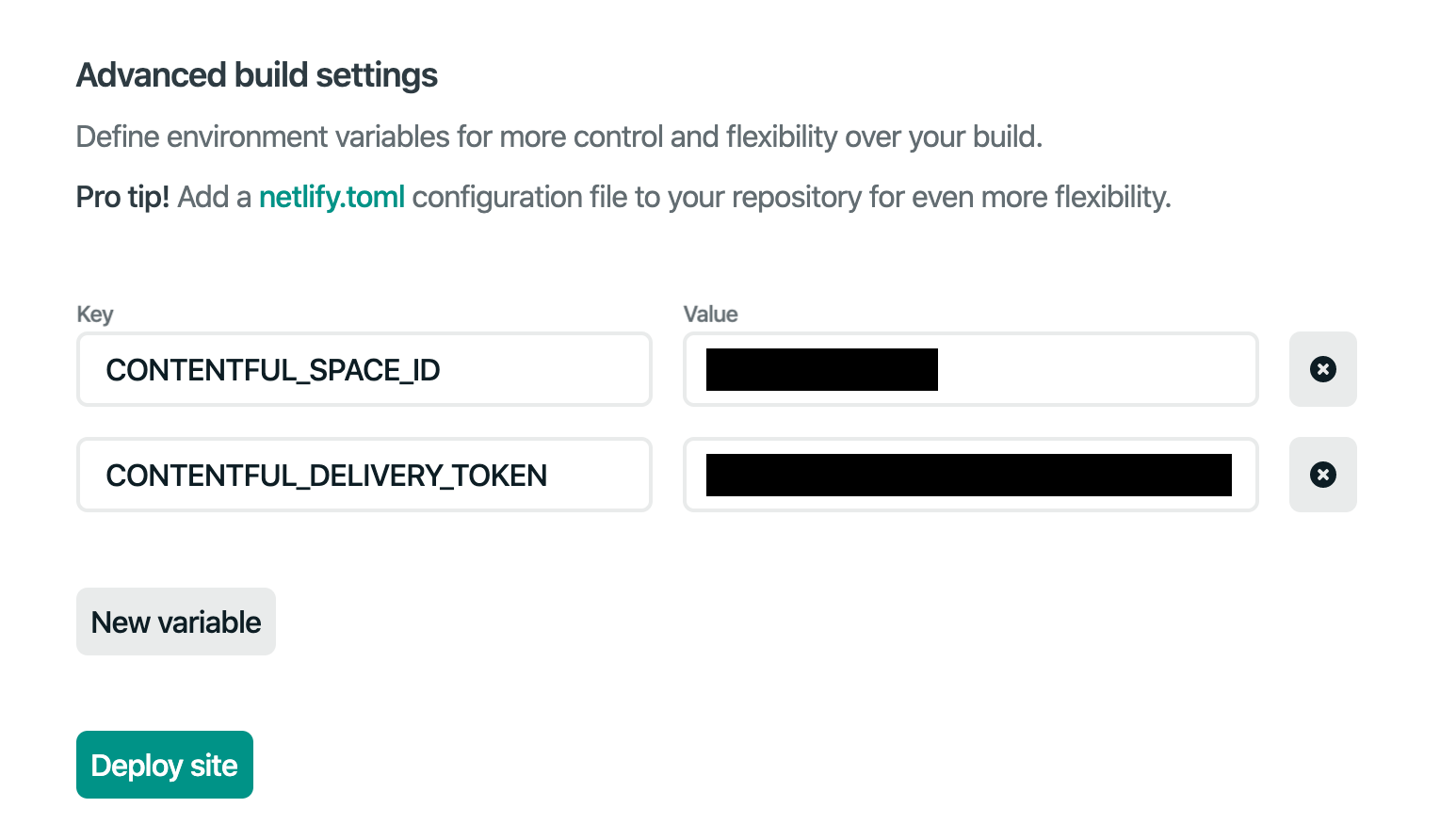
.envの値を追加
Show advanced ボタンをクリックし、先ほど .env に隠しておいたContentfulの spaceID や accessToken の内容を入力します。

デプロイ開始!
しばらく待ちます。

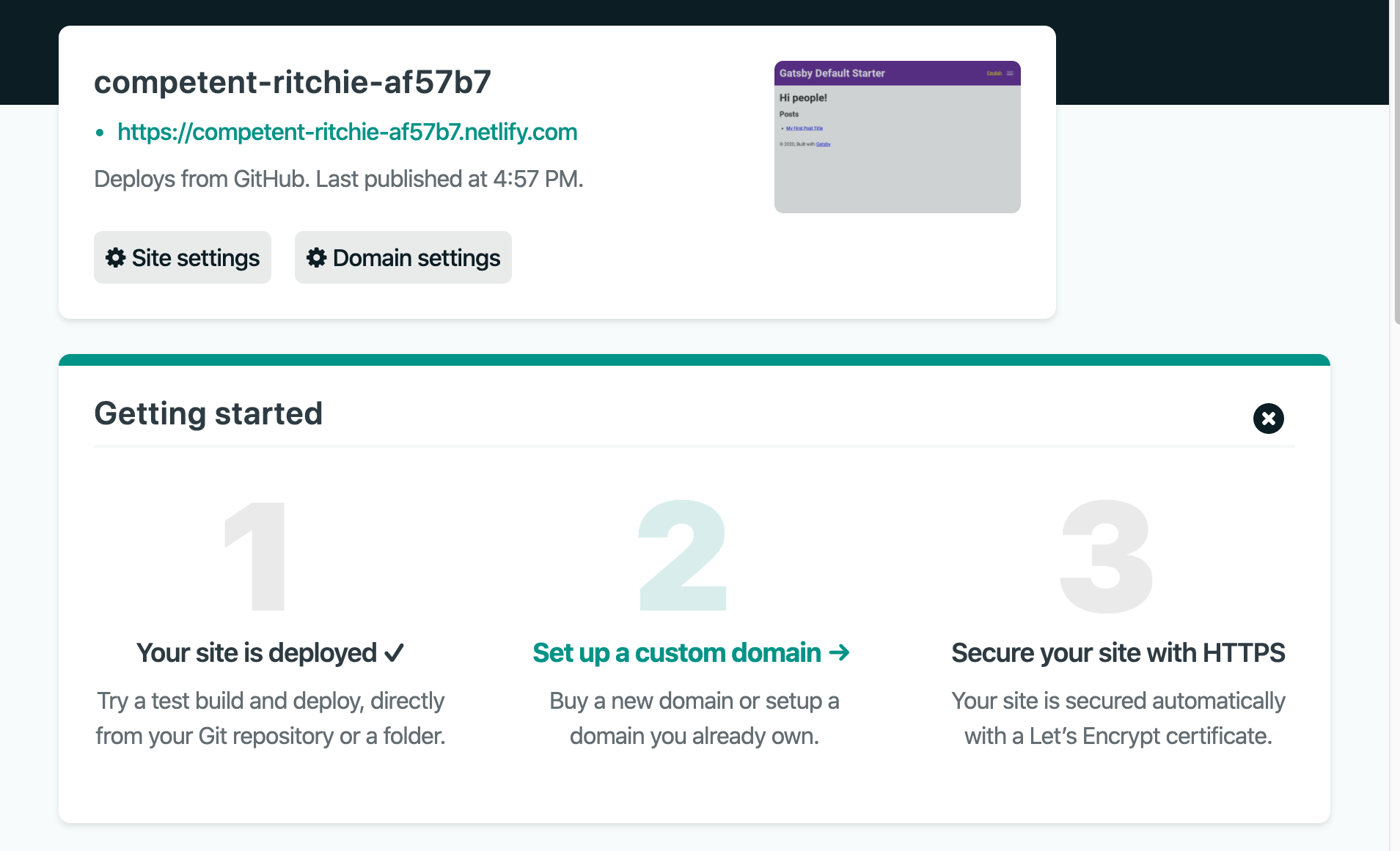
デプロイが完了しました!
こちらが実際にパブリッシュしたアドレスです。
https://competent-ritchie-af57b7.netlify.com/
独自ドメインを使うこともできますし、自動でHTTPS設定もやってくれます。
ブランチデプロイ
普段、masterブランチは公開状態で、別のブランチで開発を進めると思います。
そんな時はブランチデプロイ。
まずは、Neflify側でブランチがpushされた時もデプロイが発火するよう設定します。
Netlifyのデプロイ設定
Netlifyの上部ナビの Deploys に移動し、Deploy settings ボタンをクリック。
Deploy contexts の Edit settings ボタンをクリックすると、隠れていたブランチデプロイに関する設定項目が表示されます。

Branch deploys のラジオボタンがデフォルトでは None になっているので、All もしくは デプロイしたいブランチ名を入力します。
今回私は、 develop という名前のブランチを作成し、デプロイすることにしました。
GitHubのリポジトリにブランチを追加
masterブランチをコピーして、develop という名前のブランチを作成し、ヘッダーの色だけ変更しました。こんな感じ。

ローカルで問題なく確認できたら、 develop ブランチをGitHubにpush。
先ほど、Netlify側で develop というブランチ名だとpushされた時に自動でデプロイするよう設定したので、Netlifyを見るとデプロイ中だと思います。

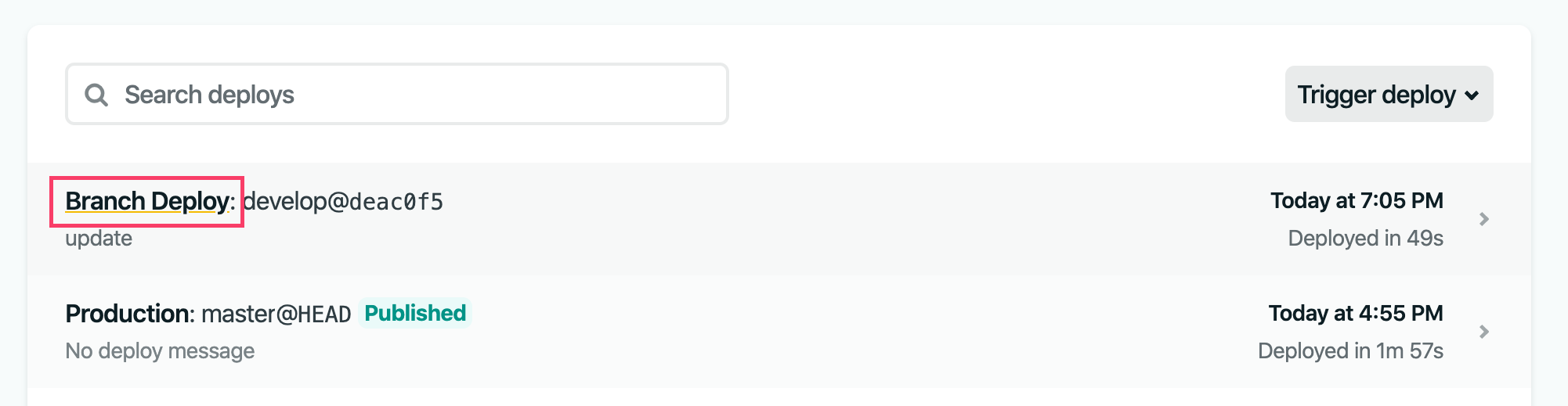
少し待つと、ブランチデプロイ完了!
Branch deploy の部分をクリックすると、プレビュー確認できますよ。
こちらが実際にブランチデプロイしたアドレスです。
https://develop--competent-ritchie-af57b7.netlify.com/
NetlifyとContentfulを繋ぐ
あと一息!
Netlifyを使ってデプロイし、無事に多言語ブログを公開できましたが、この先、記事を更新していくために、もうひと仕事必要です。
Contentfulで記事を追加/編集した時に、Netlifyが自動でデプロイするように設定しましょう。
Netlify側、Build hook用APIを作成
まずは、Neflify上で、Build hook用APIを作成します。
メニューの Deploy からDeployページへ遷移し、Deploy settings ボタンをクリック。
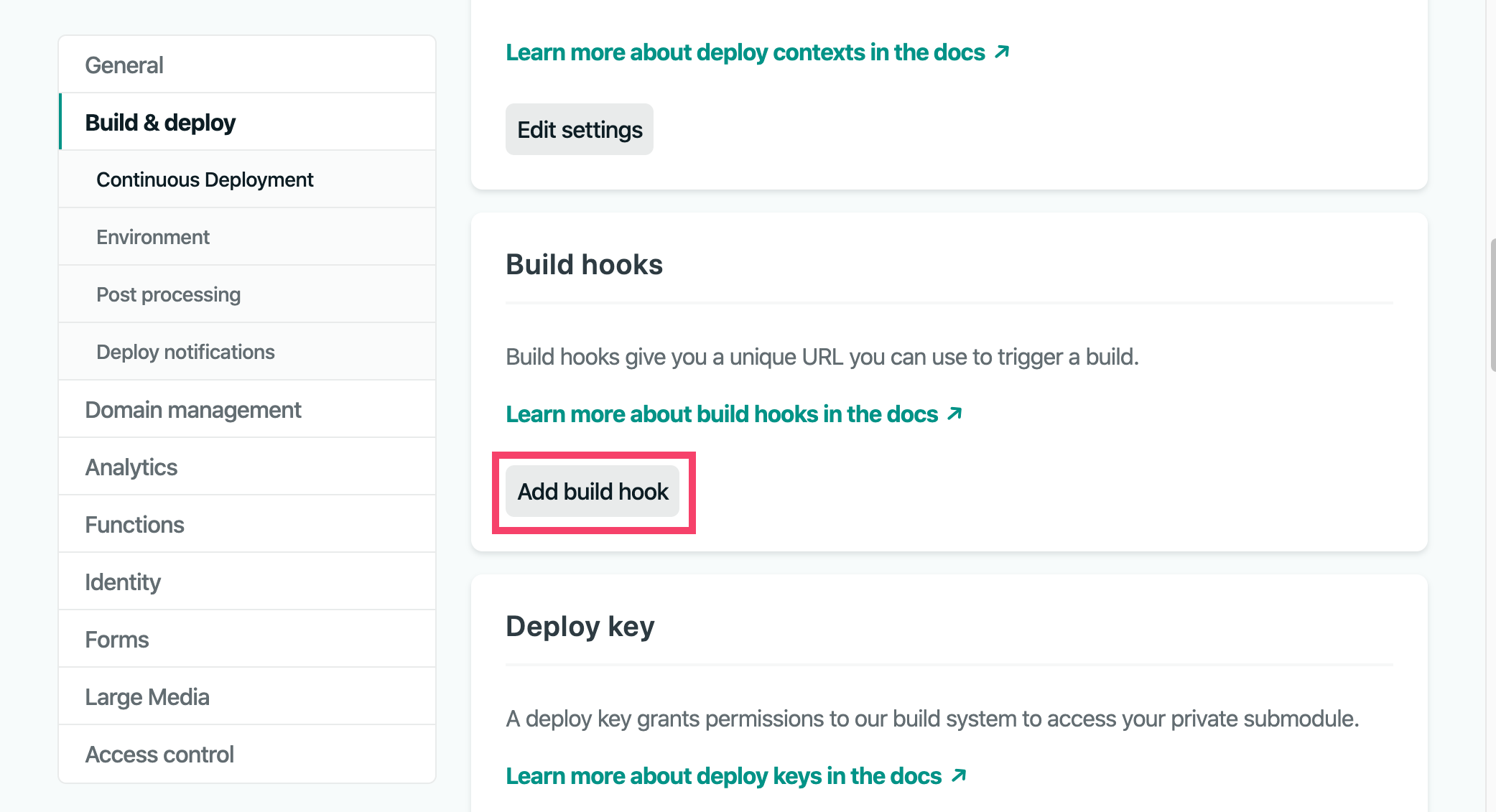
Build hooks セクションまでスクロールし、Add Build hook ボタンをクリック。

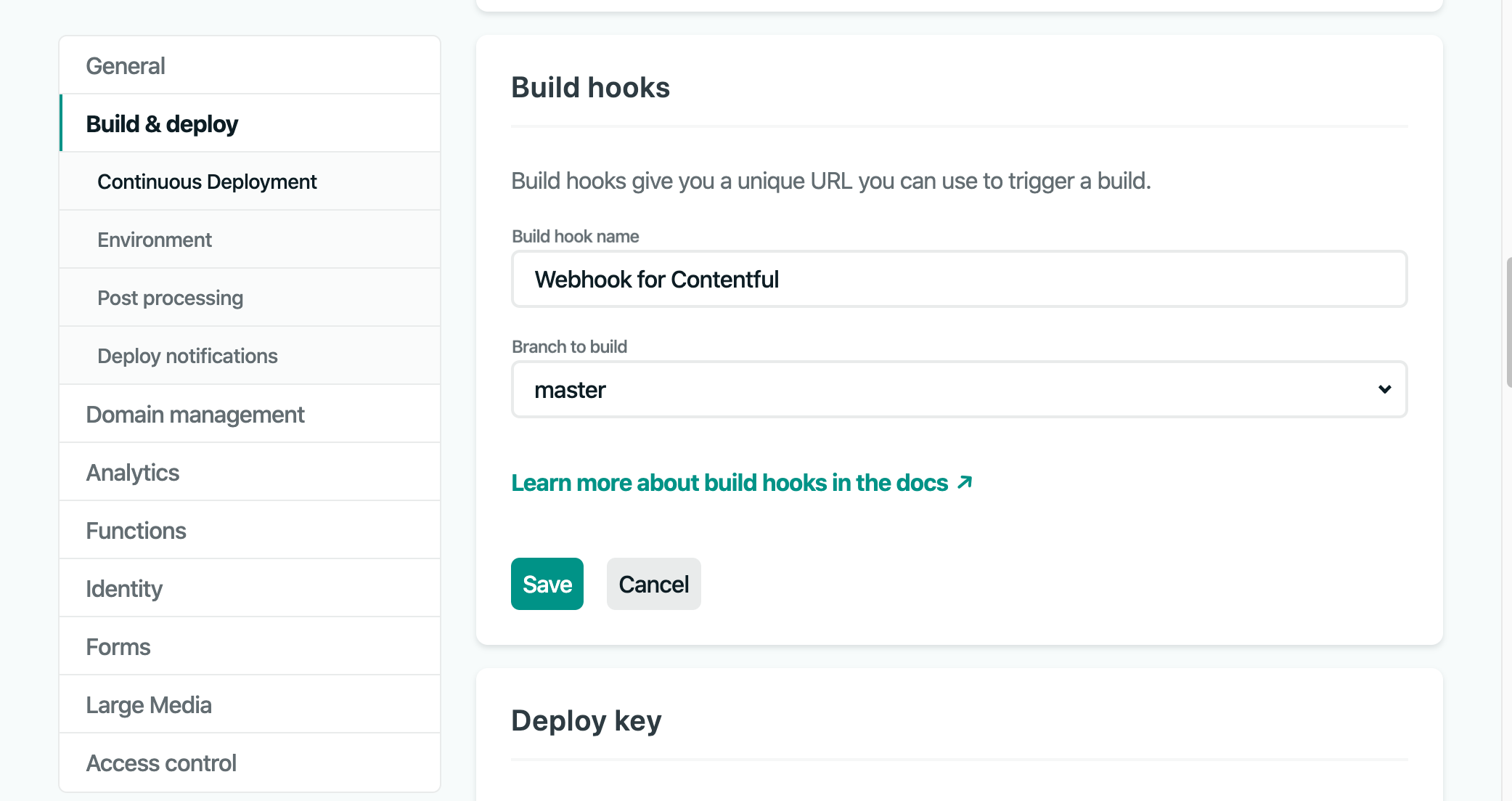
1つ目の項目は、Build hookの名前。何でもいいんですが、今回は「Webhook for Contentful」にしました。
2つ目の項目は、ビルドを実行するブランチを指定します。とりあえず master で。

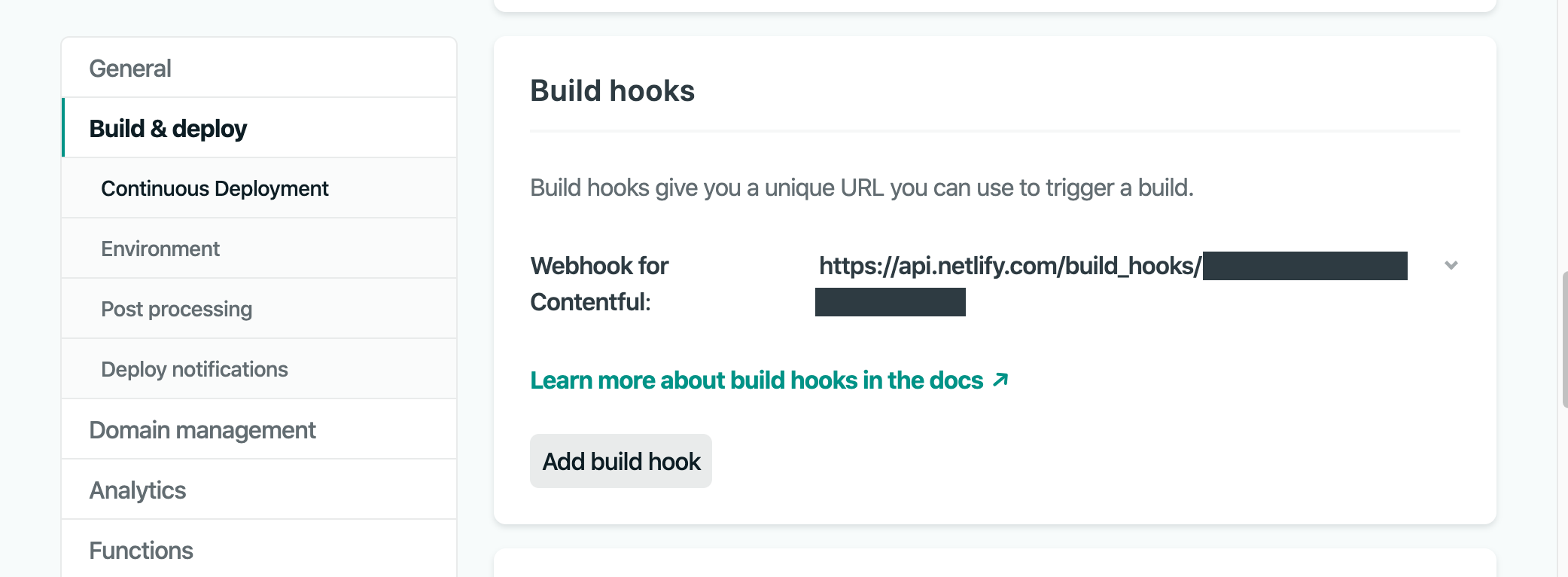
Save ボタンをクリックすると、APIのURLが発行されます。

このURLをコピーしておいてください。
Contentful側、Webhookを設定
Contentful上で、メニューの Settings > Webhooks をクリック。
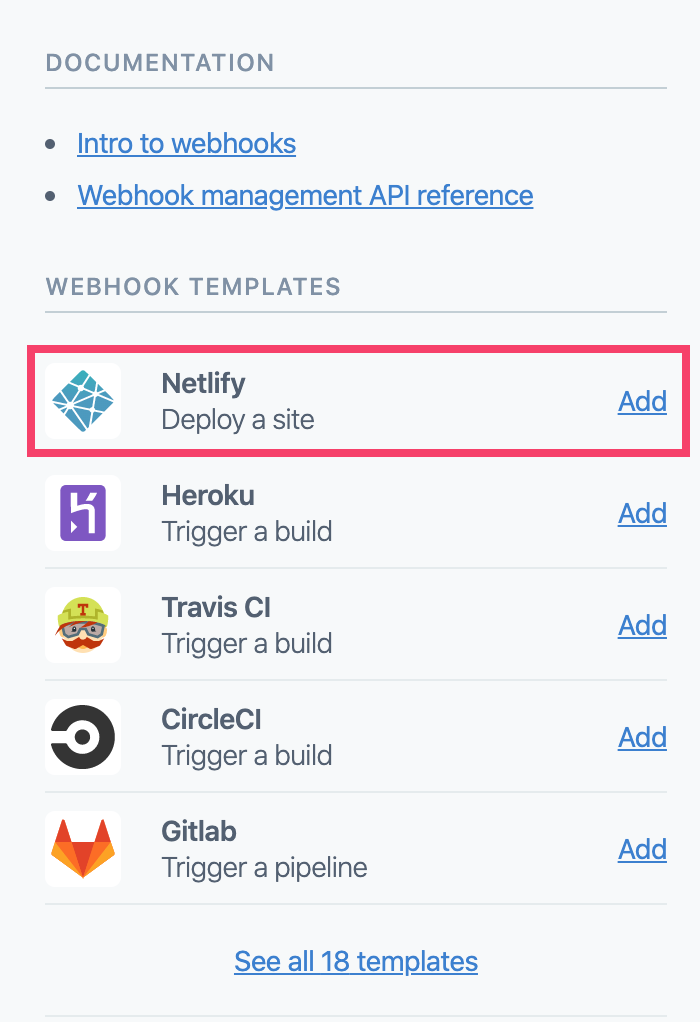
Webhookを追加するんですが、画面右側にすでにNetlify用のテンプレートが用意されていますので、 Add をクリック。

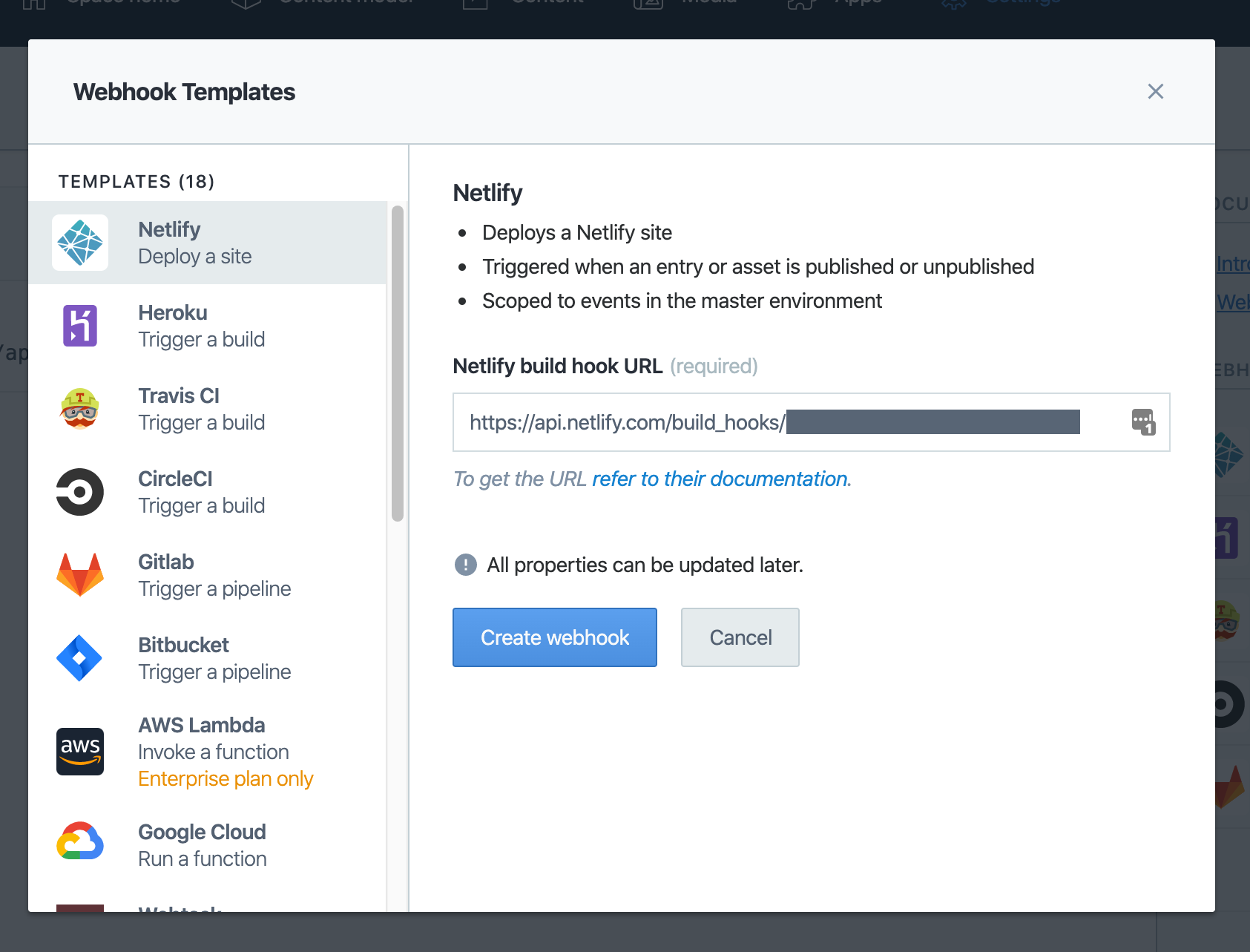
先ほどNetlify側で発行し、コピーしておいたBuild hook用のURLを Netlify build hook URL に入力します。そして、Create webhook ボタンをクリック。

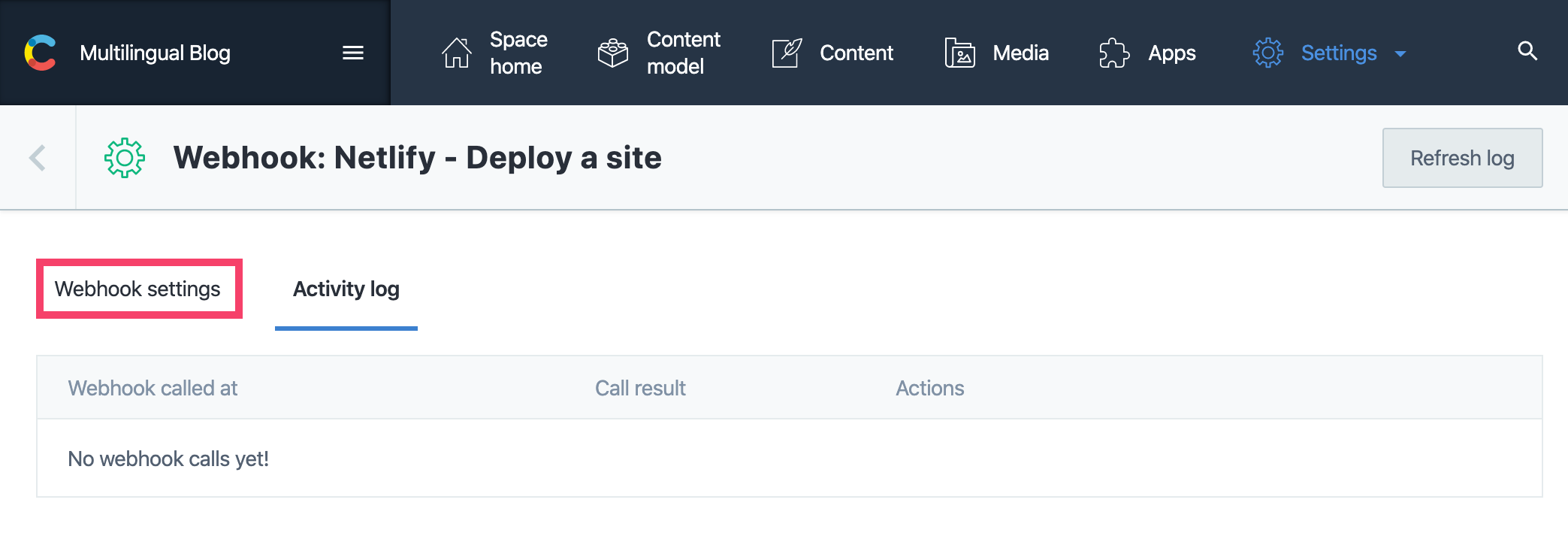
設定が終わると、自動で Activity log へ遷移するので、その左の Webhook settings タブをクリック。

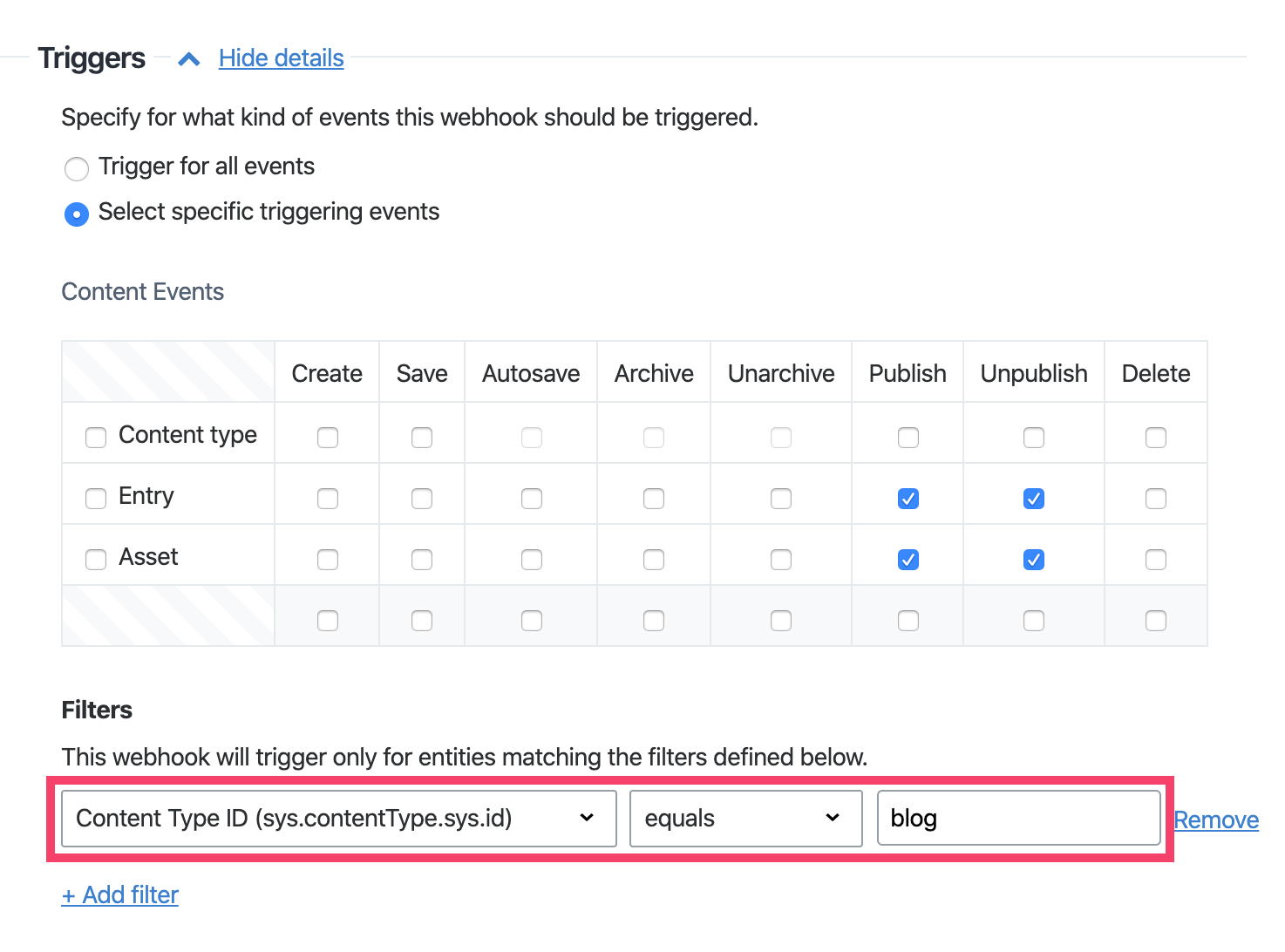
Triggers までスクロールし、設定を調整します。

今回は、Content type が blog の記事を公開・非公開にした時、自動でデプロイして欲しいので、Filters 上のような感じで変更しました。
これで設定は完了です!
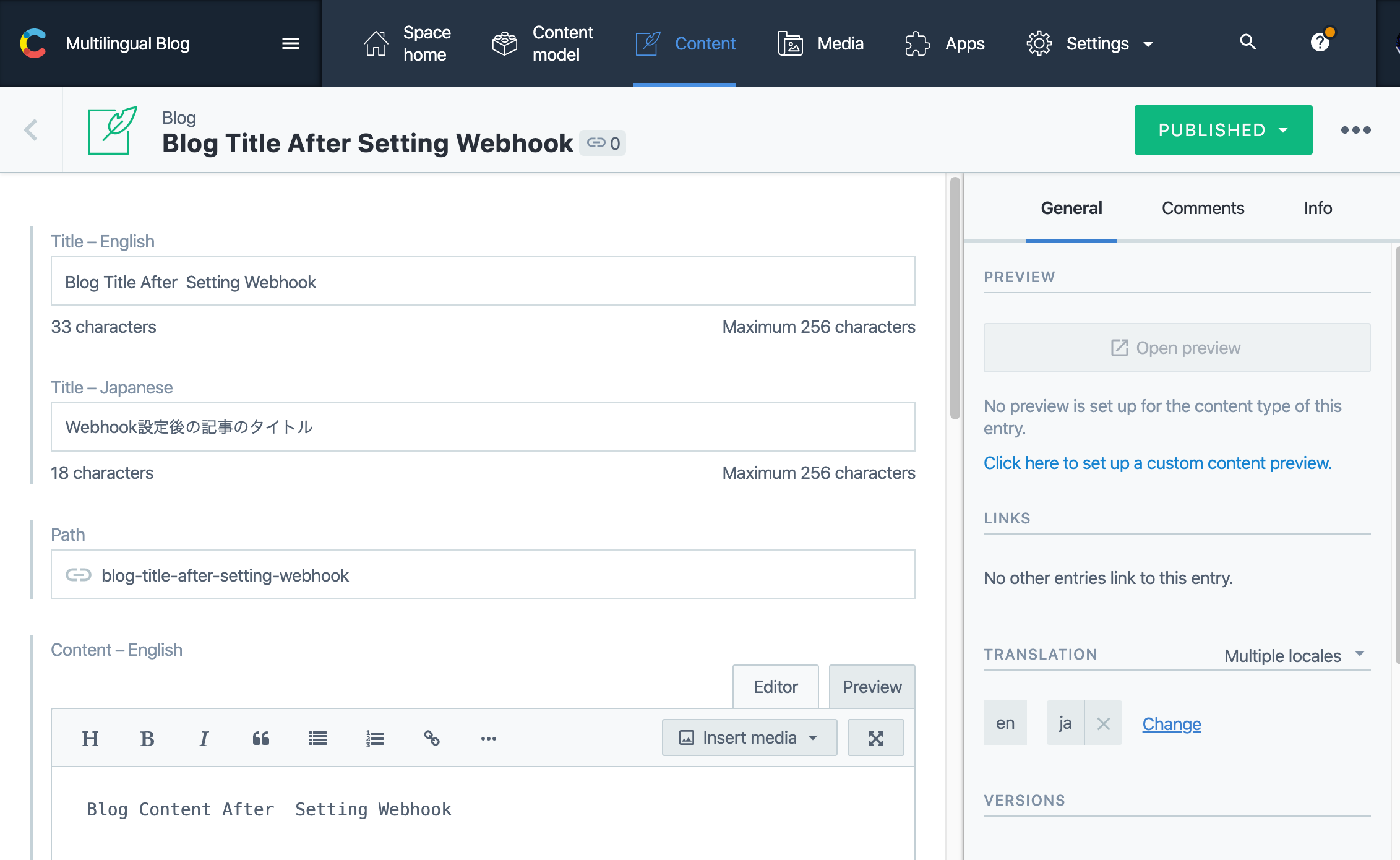
さっそく、実際に新しいブログ記事を書いて公開してみましょう。

何でもいいので適当にブログ記事を書いて Publish ボタンをクリック。
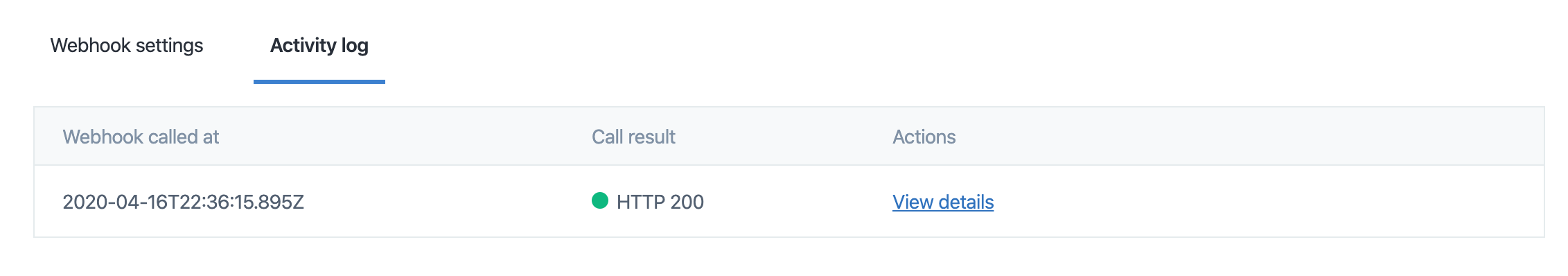
ContentfulのWebhooksページ Activity log タブをクリックすると、Callされているのが確認できます。

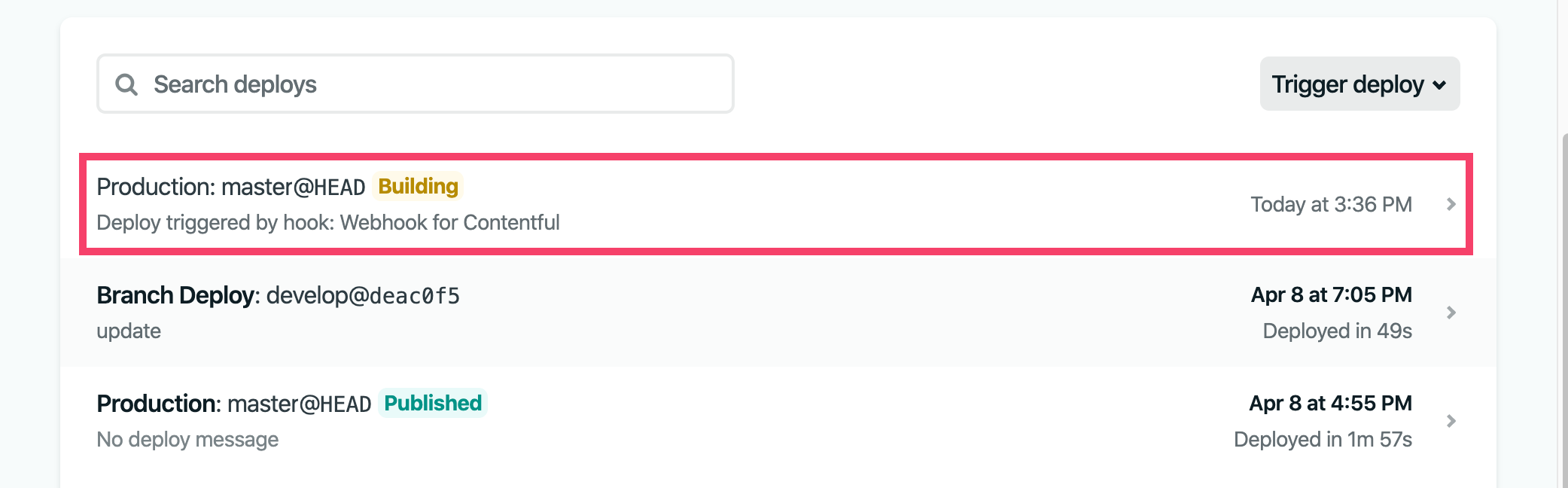
Netlifyの方もチェックしてみましょう。

自動でデプロイ中です。完璧!
これでContentfulでブログ記事を更新した時に、Netlifyが自動でデプロイしてくれます。
参考:
Building a portfolio site with Contentful, Next.js and Netlify | Contentful
Webhooks | Netlify
ここまでで、Gatsbyブログを多言語化し、公開することができました。お疲れ様でした。
Part5では、Contentfulのマークダウンではなく、リッチテキストでコンテンツを書いた場合の取得、表示方法を解説します。実際のクライアントワークでは、リッチテキストの方が多いですし。
👋ちなみに、ここまでのコードはGitHubでも確認できます。パートごとにブランチを分けているので、よかったら参考にしてみてください😉