March 18, 2020
Gatsby, Contentful, Netlifyで多言語ブログを作る方法 #1 - セットアップ
静的サイトジェネレーターGatsbyで作ったブログを多言語化する方法を解説。Part 1ではGatsbyとContentfulの初期設定から、実際に作成したブログ記事を取得するところまで。
Updated at December 22, 2020
静的サイトジェネレーターで多言語ブログを作りたくて、色々と調査していたんですが、シンプルな方法として、
- Gatsby (静的サイトジェネレーター)
- gatsby-plugin-intl (多言語化プラグイン)
- Contentful (Headless CMS)
- Netlify (ホスティング)
の組み合わせに落ち着きました。
こちらのブログが完成品です👍
このシリーズでは、多言語ブログが完成するまでの流れを、4回+おまけに分けて解説していきます。
Gatsby側の準備
NodeJSをインストール
大前提として、あなたのデバイスに NodeJS がインストールされている必要があります。コマンドラインで node -v を入力し、バージョンが表示されればOKです😉
node -v
v12.16.1
Gatsbyをインストール
npm で公式の Gatsby CLI をグローバルにインストールします。
npm install -g gatsby-cli
プロジェクトを作成
gatsby new で新しいプロジェクトを作成し、そのフォルダ📁へ移動します。
今回は multilingual-blog というプロジェクト名にしました。
gatsby new multilingual-blog
cd multilingual-blog
開発用サーバを立ち上げる
gatsby develop
ブラウザから localhost:8000 にアクセスして、スタートページが表示されていればGatsby側の準備は完了です🙌

Contentful側の準備
Contentfulのアカウントをお持ちでない方は、まずアカウントを作成してください。
多言語ブログ用のスペースを作成
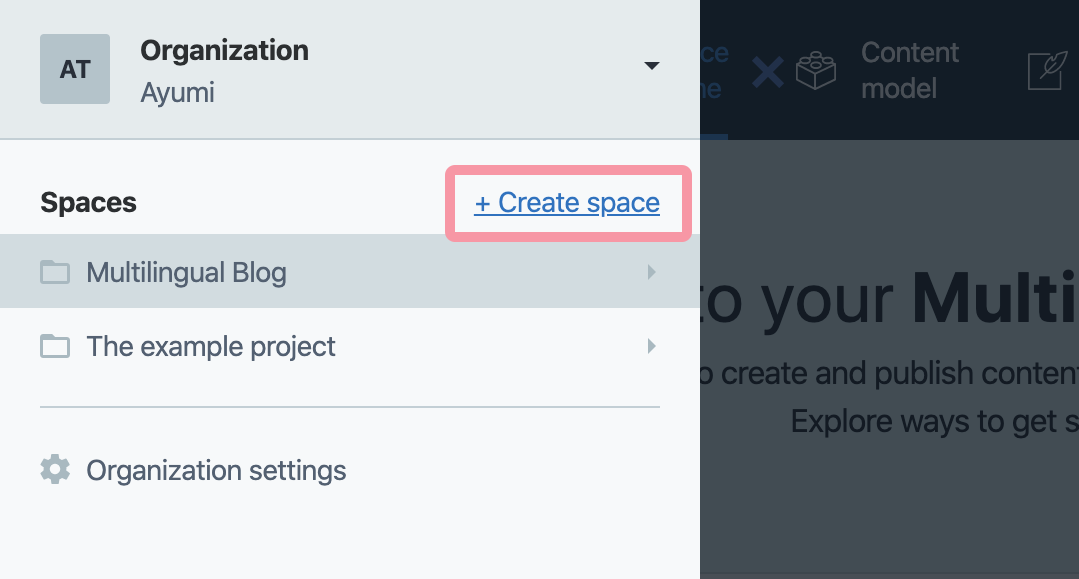
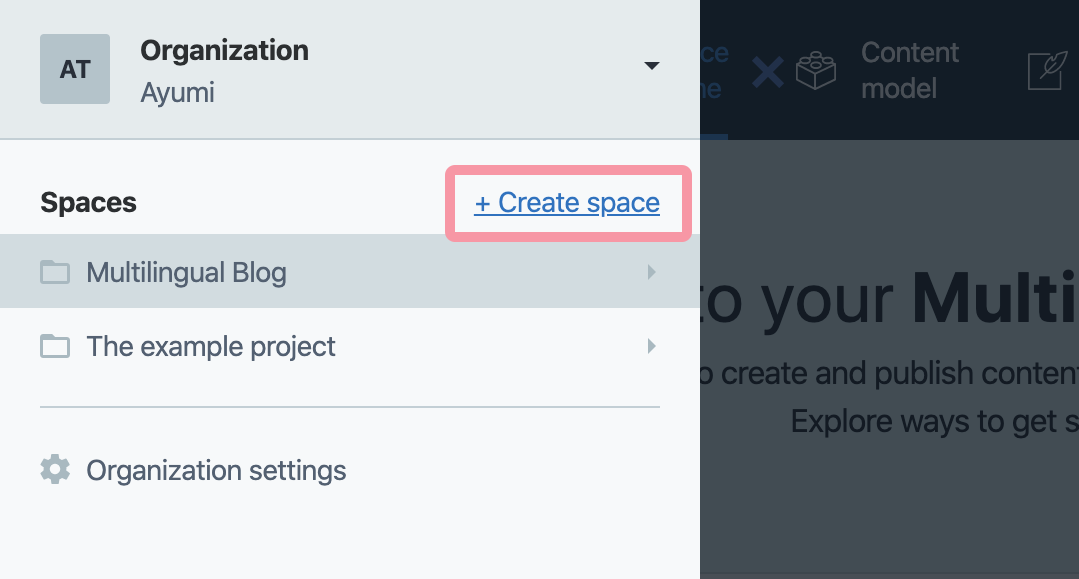
Contentful App 左上のメニューをクリック後、+ Create space から新しいスペースを追加します。

スペースの言語を設定
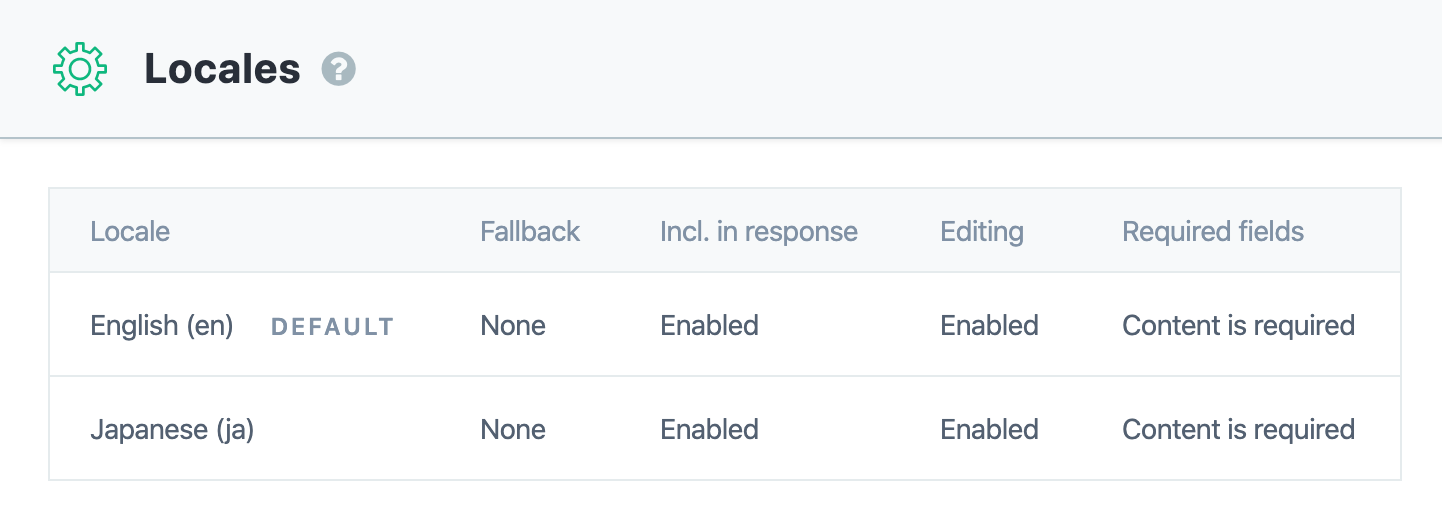
Contentful App 上部ナビの Settings > Locales へ移動し、英語(en)と日本語(ja)を追加して、英語の方をdefaultにしておきます。

コンテンツモデルを作成
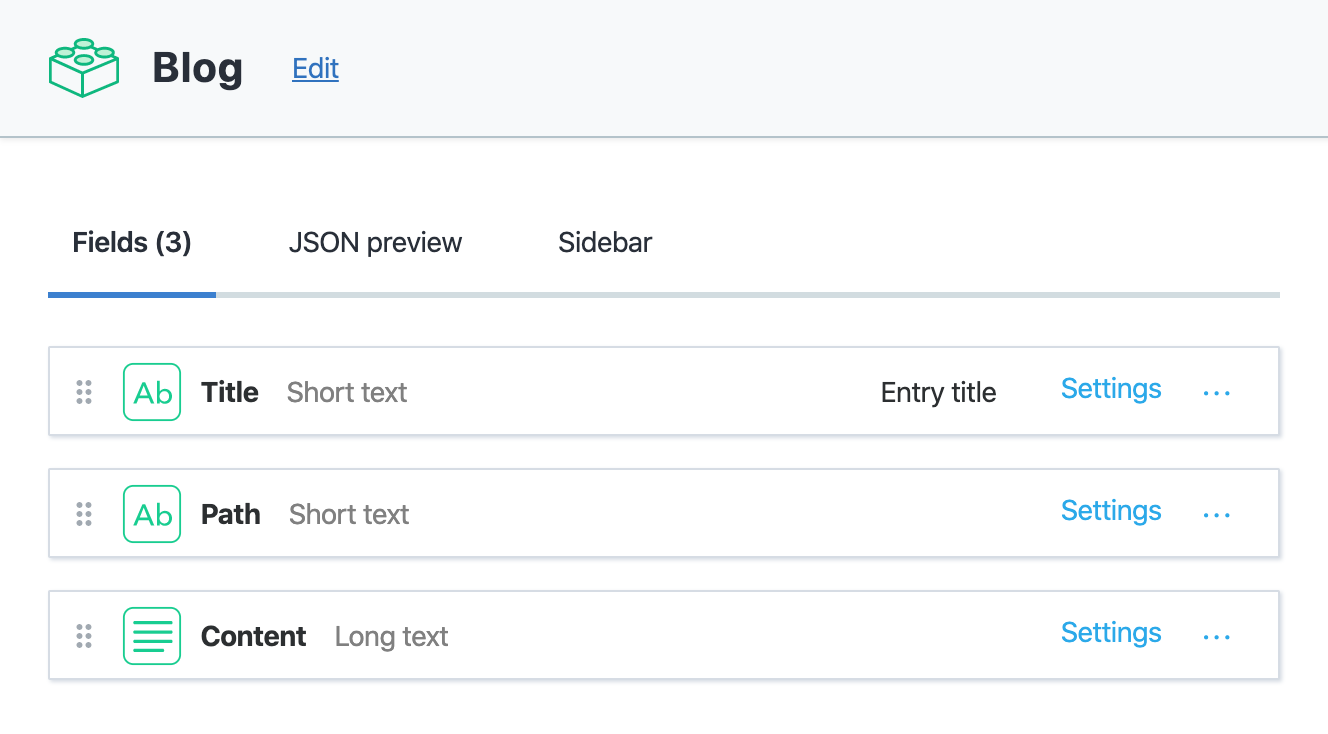
Contentful App 上部ナビの Content model から、コンテンツタイプを追加します。今回は「Blog」にしました😉

そこへ、+ Add field ボタンから、ブログ記事に必要なフィールドを追加していきます。
ひとまずシンプルに、
- タイトル
- コンテンツ
- パス
の3つのフィールドを追加しました👍

JSON preview したら、こんな感じ(一部省略しています)
{
"name": "Blog",
"description": "",
"displayField": "title",
"fields": [
{
"id": "title",
"name": "Title",
"type": "Symbol",
"localized": true,
},
{
"id": "content",
"name": "Content",
"type": "Text",
"localized": true,
}
{
"id": "path",
"name": "Path",
"type": "Text",
"localized": false,
}
],
...
コンテンツフィールドは、マークダウンではなくリッチテキストでもいいんですが、私はマークダウンの方が書き慣れているので、今回はマークダウンで作ります。
⚠️タイトルとコンテンツの設定で、忘れずに Enable localization of this field にチェックを入れてください。
ブログ記事を追加
+ Add entry ボタンから、ダミー記事を適当に追加します。
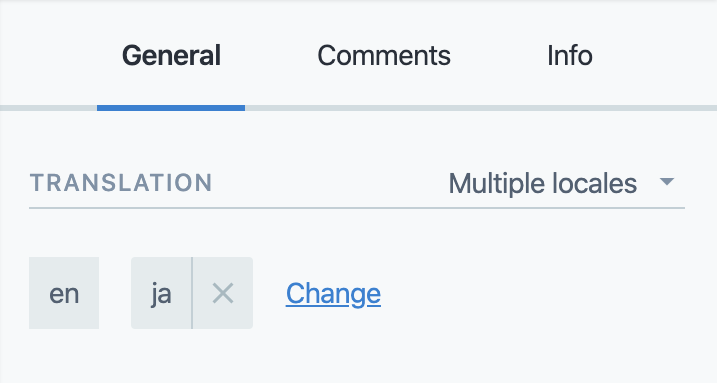
まずは、サイドバー TRANSLATION のプルダウンを Multiple locales にし、en と ja を選びます。

その後、表示されているフィールドに沿って、
- タイトル (日本語と英語)
- コンテンツ (日本語と英語)
- パス(日英共通)
を入力します。
これでブログ記事の作成は完了です🎉
GatsbyとContentfulを繋ぐ
さぁ、先ほど追加したブログ記事データをサイトに表示させましょう💪
プラグインをインストール
プラグイン gatsby-source-contentful をインストールします。
npm install --save gatsby-source-contentful
gatsby-config.js に spaceId と accessToken を追記
Contentful App 上部ナビの Settings > API Keys から、spaceId と accessToken をコピーして、gatsby-config.js に追記します。
plugins: [
{
resolve: `gatsby-source-contentful`,
options: {
spaceId: `YOUR_SPACE_ID`,
accessToken: `YOUR_ACCESS_TOKEN`,
},
},
トップページにブログ記事タイトルを読み込む
GraphQLで確認
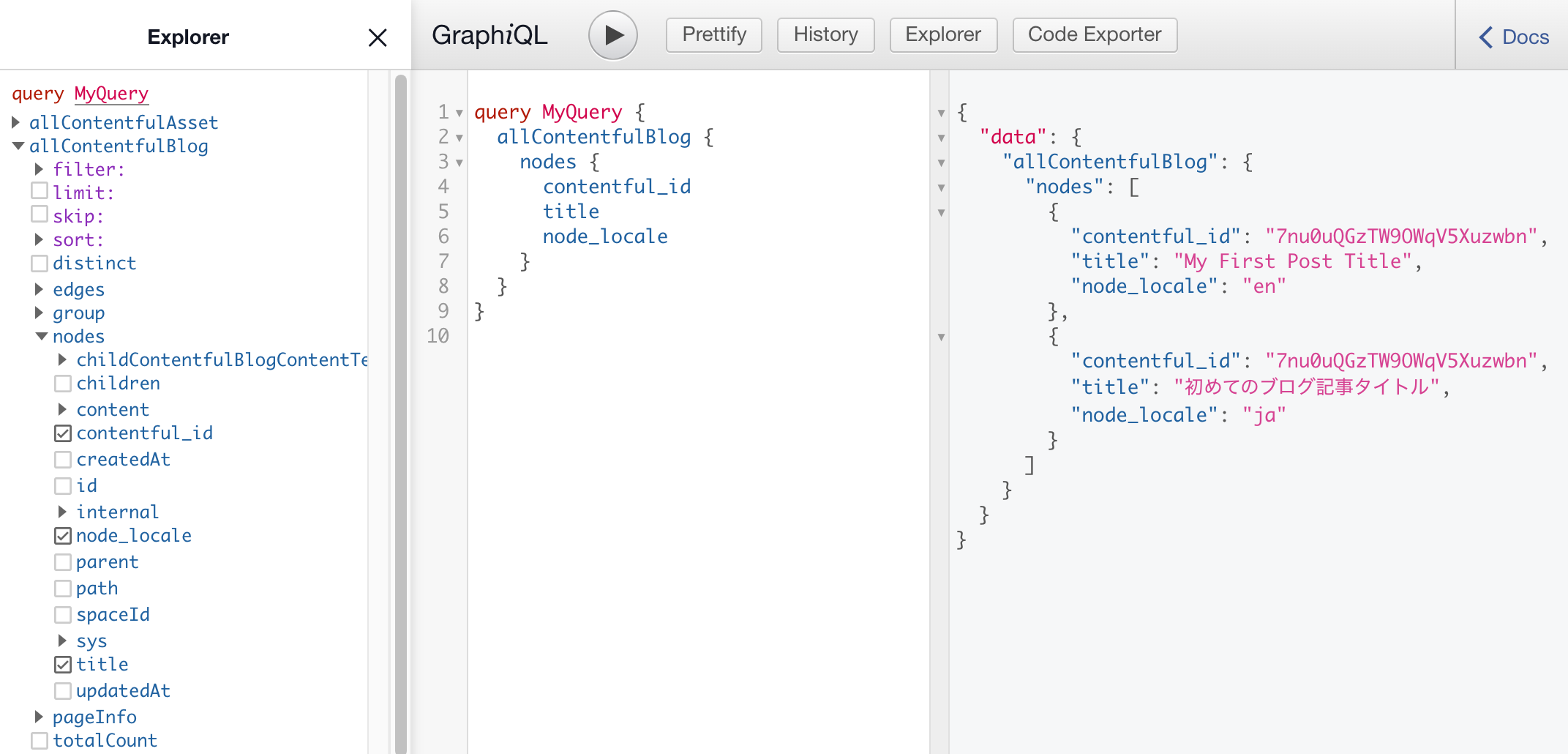
まずは、Contentfulに入力したデータが取得できているか、http://localhost:8000/___graphql にアクセスして確認してみましょう。
一番左の Explorer の、allContentfulBlog の中の
- contentful_id
- node_local
- title
にチェックを入れ、▶️ボタンをクリック。
⚠️allContentfulBlogの Blog 部分は、あなたがContentful側でつけたContent model nameになります。

無事に取得できていますね😄
では、このデータをトップページに表示させましょう。
index.js に追記
GraphQLクエリを追加し、そこで取得した data を map() で展開します。
import React from "react"
import Layout from "../components/layout"
import SEO from "../components/seo"
const IndexPage = ({ data }) => (
<Layout>
<SEO title="Home" />
<h1>Hi people</h1>
<h2>Posts</h2>
<ul>
{data.allContentfulBlog.nodes.map(post => {
return (
<li key={post.contentful_id}>{post.title}</li>
)
})}
</ul>
</Layout>
)
export const query = graphql`
query ContentFulBlog {
allContentfulBlog {
nodes {
contentful_id
node_locale
title
}
}
}
`
export default IndexPage
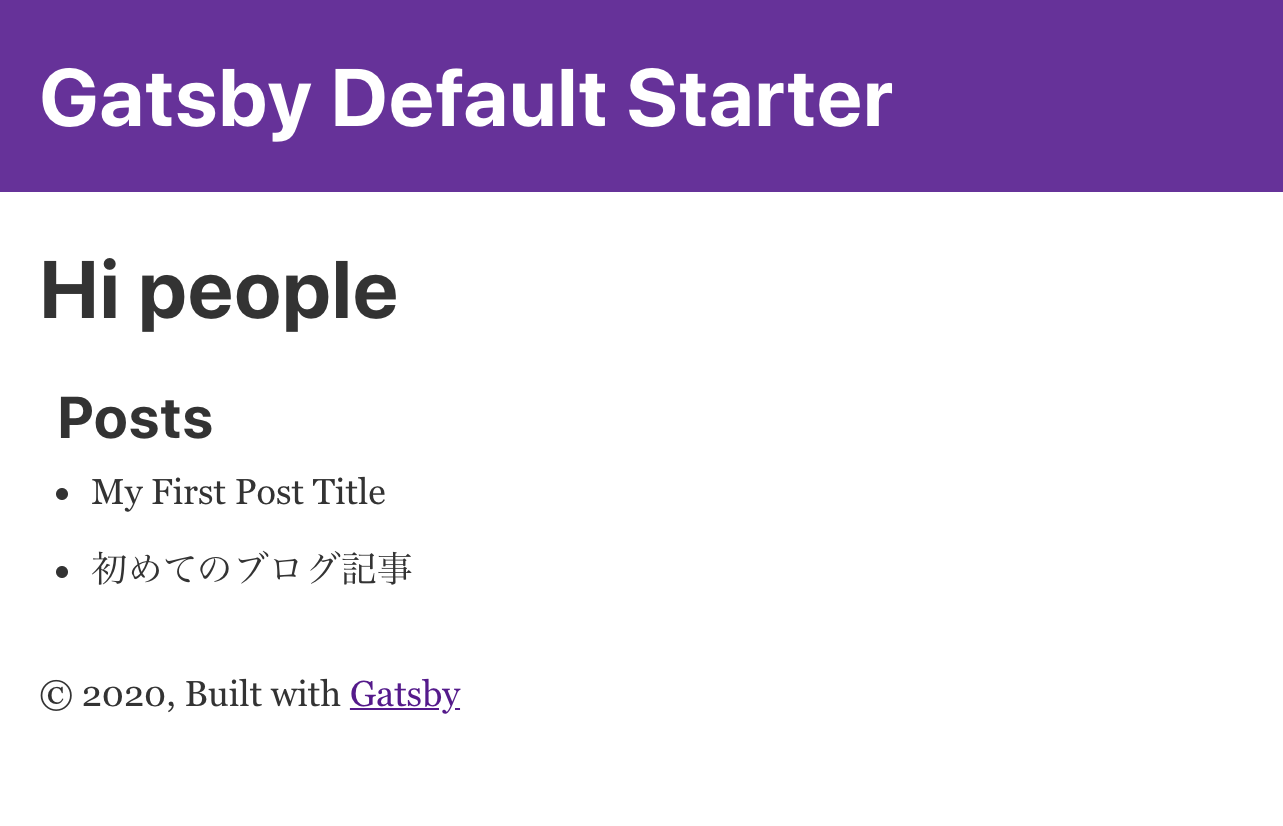
トップページはこんな感じ😀

問題なく表示されました🙌 今の段階では、英語と日本語のタイトル、どちらも表示されていて問題ありません。
もしエラーが出たら😕
Unknown type "ContentfulFixed". Did you mean "ContentfulSecondTry", "ContentfulContentType", or "ContentfulSecondTryEdge"?
みたいなエラーがでたら、Contentful App 上部ナビの Media からダミー画像を追加してみてください👍
また、 gatsby clean でキャッシュを削除する必要がある場合も多々あるので、試してみてください。
Part1はここまで。Part2では、実際にこのブログを多言語化していきます。
👋ちなみに、ここまでのコードはGitHubでも確認できます。パートごとにブランチを分けているので、よかったら参考にしてみてください😉