October 28, 2020
いいデザインとは?心理学的概念「アフォーダンス」と「シグニファイア」を理解する - Part 1
ドン・ノーマン氏に学ぶ、UXデザインにおける重要な概念「アフォーダンス」と「シグニフィア」について、身近なモノを例として出しながら、なるべくシンプルに解説して行きます。
Updated at November 11, 2020
いいデザインへのヒント
いいデザインとはどんなデザインでしょうか?
ユーザが目的を達成できるよう設計されているもの。
それも、ストレスなく、考え込むこともなく。
分かりやすく、使いやすい。
そんなプロダクトをデザインするヒントとして、ドン・ノーマン氏は著書『The Design of Everyday Things』の中で、5つの心理学的概念を紹介しています。
- アフォーダンス(affordances)
- シグニフィア(signifiers)
- 制約(constraints)
- マッピング(mappings)
- フィードバック(feedback)
今日はこの中の「アフォーダンス」と「シグニフィア」について、なるべく身近な物を例に上げながら、理解を深めていこうと思います。
ちなみに、この本は日本語にも翻訳されています。
まず、ドン・ノーマンって誰?
ドン・ノーマン氏は認知科学者であり、アップル役員としてユーザインターフェイスグループを創設し、最初のヒューマン・インターフェイス・ガイドラインを作った人です。
UXデザインのレジェンドであり、UXデザインについて調べたら、きっと一番最初に知るくらい有名な方。
「まず人々のことを考える」:UXの開拓者ドン・ノーマンからのアドバイス
そんな彼が1988年に執筆した本『The Design of Everyday Things』はベストセラーになり、その中で紹介した「アフォーダンス」という言葉は、世界中へと広がりました。
アフォーダンス(affordance)とは?
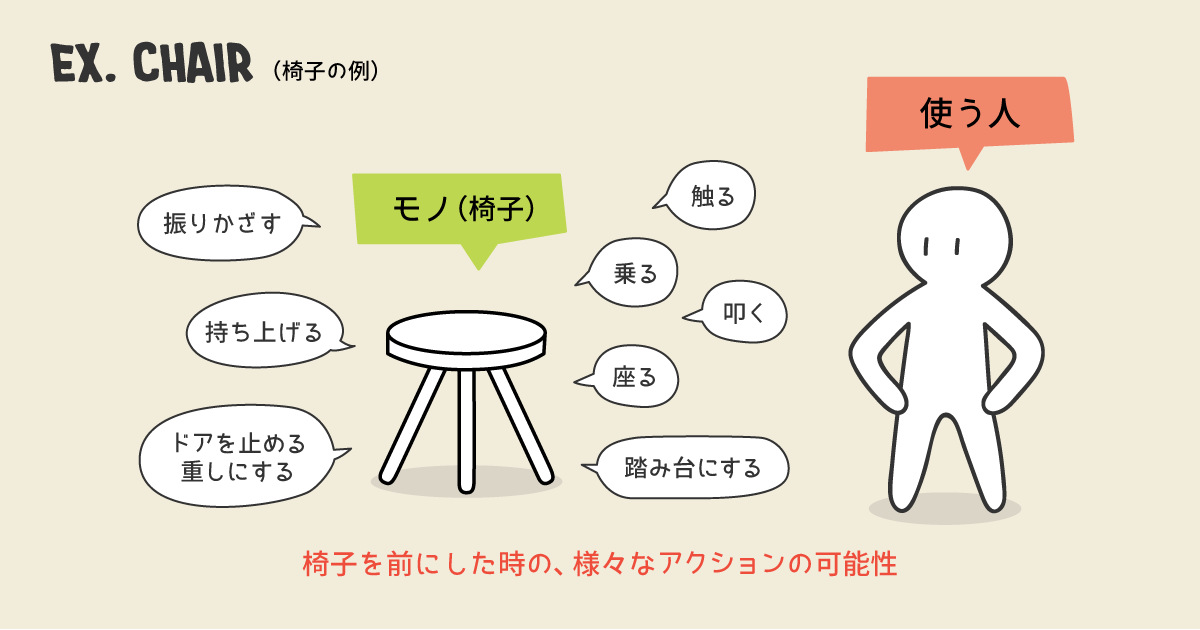
アフォーダンスとは、モノに対して 人が起こすアクションの可能性 を指します。
アフォーダンスの元になった単語 afford には「~を提供する、利用可能にする」という意味があり、モノを前にした時、人が起こすアクションの可能性は、モノによって提供される、みたいなイメージです。
ちょっと分かりにくいですね😅
椅子を例として見てみましょう。

このように、人が椅子を前にして存在するアフォーダンスは無数にあります。
そして、人の能力やモノの属性によって、そこに存在するアフォーダンスも変化していきます。
例えば、人と椅子の間に存在する「持ち上げる」というアフォーダンス。しかし、人が小さな子供だったり、もしくは、椅子がものすごく重い椅子だった場合、「持ち上げる」というアフォーダンスは存在しえません。
シグニファイア(signifier)とは?
シグニフィアの元になった単語 signify には「~を示す、知らせる」という意味があります。
人とモノとの間に無数のアフォーダンス(人が起こすアクションの可能性)が存在する中で、人に適切なアクションを伝える、マークや音、知覚可能な標識の全て がシグニファイアです。
アフォーダンスとシグニフィアの違い
では、身近なモノを例として上げながら、アフォーダンスとシグニフィアの違いをもう少し見ていきましょう。
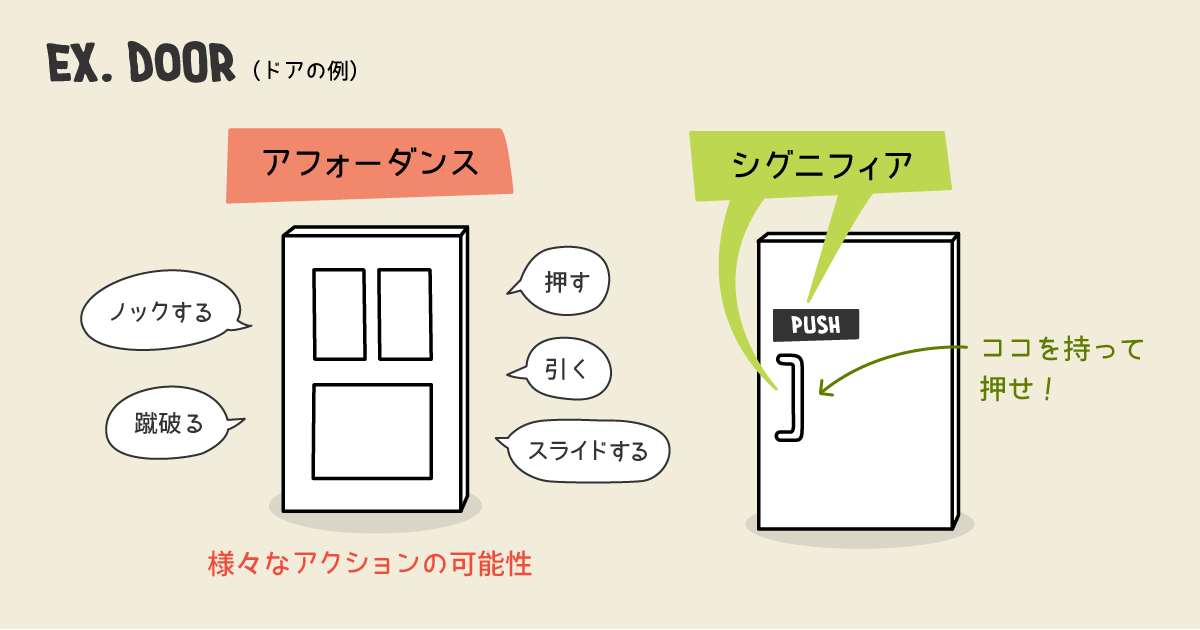
例:ドア
ドン・ノーマン氏も例に出しているドア。

例えば、人がドアを目の前にした時、そのドアを、
- 押す
- 引く
- スライドさせる
など、いろいろとアクションの可能性はありますよね。これがアフォーダンス。
そして、そのドアに付いている「取手」や「押す」という表示がシグニフィア。
数あるアフォーダンスの中から「取手を掴んで押すんだ!」と示しています。
例:スマートフォン
では、今あなたが手に持っているスマートフォンはどうでしょう。

そのスマートフォンのアフォーダンスは、例えば、
- 手に持つ
- ポケットにしまう
- フルフルする
- テーブルの上に置く
など。アクションの可能性はたくさんあります。
そして、スマートフォンには「電源ボタン」「音量の上下ボタン」など、いくつがボタンがありますよね。これらがシグニフィア。
数あるアフォーダンスの中から「ボタンを押す」ことを示しています。
例:スクリーン
上の例ではスマートフォンのデバイス自体を例にあげましたが、スクリーン上ではどうでしょうか?

スクリーンに対してのアフォーダンスは、例えば、
- タップする
- スライドする
- ピンチする
など。スクリーン上でもアクションの可能性はたくさんあります。
そこで、スクリーン上に「ボタン」を配置することで、タップするよう促したり、「キーボード」を出現させることで、キーボード入力を促すこともできます。
この「ボタン」や「キーボード」がシグニフィア。
まとめ
いいデザインとは、無数に存在するアフォーダンスの中から、ユーザが目的を達成できるアクションへと促すシグニフィアを、適切に設計してあることだと思います。
しかし、絶対的な「正解」はありません。
人間は多種多様で、環境や状況によっても変化します。
実際の利用現場で、人々がどのようなアフォーダンスを知覚し、行動しているのかをよく探って、デザインへと落とし込むことが大切ですね。
残りの、
- 制約(constraints)
- マッピング(mappings)
- フィードバック(feedback)
については、次回の記事で詳しく見ていきたいと思います。

